WaveLink - פלטפורמת ניהול מתקדמת
חוויה של ניהול תוכן
WaveLink
פלטפורמת ניהול תוכן מתקדמת
אנו עובדים עם מערכות ניהול שונות: וורדפרס, דרופאל ואחרות. תקבלו את האתר או המערכת שלכם בפלטפורמה שתבחרו. אבל אנו רוצים גם להראות לכם משהו אחר, עם יתרונות אדירים שישרתו בעיקר - אתכם.
המערכת מתאימה במיוחד לאתרי קטלוג ופורטפוליו, והופכת את עבודת ניהול האייטמים שלכם למשחק ילדים. ממשק משתמש ממוקד, פשוט וברור ואוטומציה מדהימה מאפשרים ביצוע הוספה ועריכה של אייטמים לתהליך קליל, מהנה ומהיר - פחות מדקה אם יש לכם את החומר מוכן!
WaveLink הינה פלטפורמה מתקדמת לבניית אתרי אינטרנט ואפליקציות וניהול תוכן, שפותחה על ידי פלאשלינק. המערכת, שהושקה בתחילת 2018 הינה דור רביעי של פיתוח מערכת FlashLink WebAdmin הוותיקה ששירתה עד כה מאות אתרי אינטרנט. WaveLink הינה מערכת מקצועית המתאימה לפיתוח אתרי אינטרנט איכותיים, בכל גודל ובכל רמת מורכבות.
לצורך בניית אתרים - המערכת מיועדת למפתחי תוכנה וכוללת שלל אפשרויות, תכונות ומודולים שמקצרים את משך הפיתוח, בד בבד עם איכות, אמינות וביצועים גבוהים.
לצורך ניהול תוכן - המערכת מאפשרת שליטה על כל תכני האתר, בעקומת לימוד מהירה מאוד וללא צורך בידע טכני או ניסיון מוקדם. חווית המשתמש וקלות התפעול הם שעמדו לנגד עינינו בתכנון והקמת המערכת.
יתרונותיה הבולטים של המערכת:
המערכת מתאימה במיוחד לאתרי קטלוג ופורטפוליו, והופכת את עבודת ניהול האייטמים שלכם למשחק ילדים. ממשק משתמש ממוקד, פשוט וברור ואוטומציה מדהימה מאפשרים ביצוע הוספה ועריכה של אייטמים לתהליך קליל, מהנה ומהיר - פחות מדקה אם יש לכם את החומר מוכן!
WaveLink הינה פלטפורמה מתקדמת לבניית אתרי אינטרנט ואפליקציות וניהול תוכן, שפותחה על ידי פלאשלינק. המערכת, שהושקה בתחילת 2018 הינה דור רביעי של פיתוח מערכת FlashLink WebAdmin הוותיקה ששירתה עד כה מאות אתרי אינטרנט. WaveLink הינה מערכת מקצועית המתאימה לפיתוח אתרי אינטרנט איכותיים, בכל גודל ובכל רמת מורכבות.
לצורך בניית אתרים - המערכת מיועדת למפתחי תוכנה וכוללת שלל אפשרויות, תכונות ומודולים שמקצרים את משך הפיתוח, בד בבד עם איכות, אמינות וביצועים גבוהים.
לצורך ניהול תוכן - המערכת מאפשרת שליטה על כל תכני האתר, בעקומת לימוד מהירה מאוד וללא צורך בידע טכני או ניסיון מוקדם. חווית המשתמש וקלות התפעול הם שעמדו לנגד עינינו בתכנון והקמת המערכת.
יתרונותיה הבולטים של המערכת:
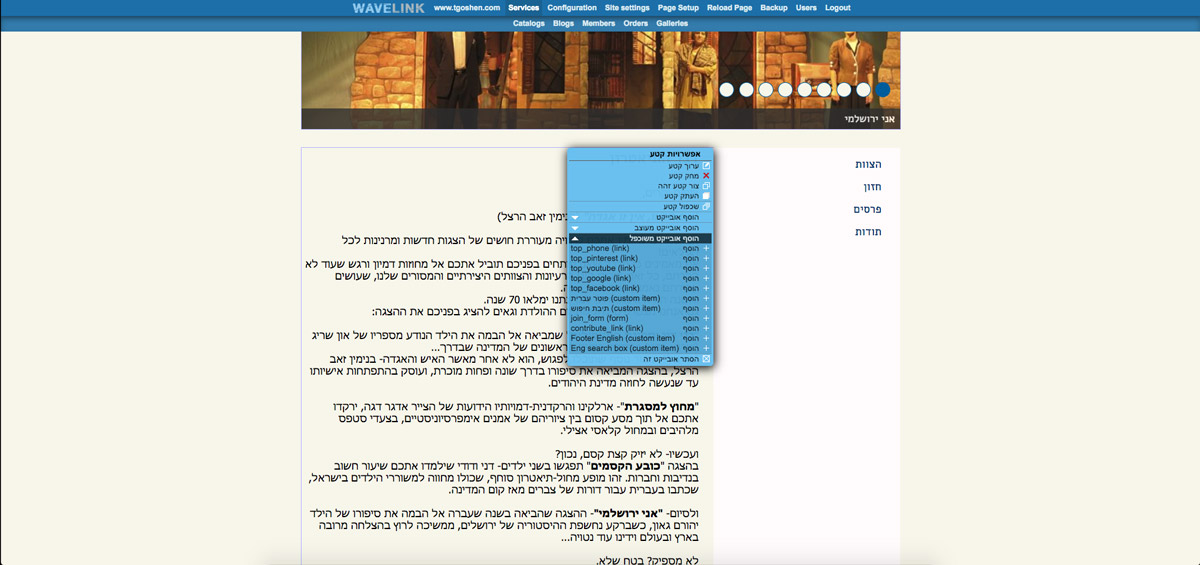
- עריכת תכנים קלה ומהירה תוך כדי גלישה באתר - פשוט גולשים לדף הרצוי, גוללים אל האלמנט שרוצים לערוך, ובלחיצת כפתור נפתח חלון בו ניתן לעדכן את כל מרכיביו והגדרותיו. המערכת מאפשרת יצירה, עריכה, מחיקה, שכפול והעתקה/הדבקה של כל סוגי התכנים, ואף הגדרת אלמנטים כרפליקציות לשימוש חוזר בכל מקום באתר, כאשר שינוי האלמנט המקורי משתקף מיידית בכל הרפליקציות.
- עדכוני גירסה אוטומטיים - המערכת נמצאת בשדרוג ושיפור מתמשך ובלתי פוסק, וגרסאות עדכניות משוחררות בתדירות גבוהה. בכל הפעלה של המערכת, היא מתעדכנת אוטומטית לגרסה העדכנית ביותר.
- סדר וגמישות במבנה האתר - המערכת מבוססת על טמפלייטים המגדירים איזורי תוכן שונים לפי הצורך (״גזרות״). בכל גזרה כזו ניתן לשלב סוגים שונים של אלמנטים - סטנדרטיים כגון קטעי טקסט, תמונות, סרטונים, גלריות, טפסים ועוד, או אלמנטים מותאמים אישית לפי סדר רצוי, בעיצובים שונים, בכל דף ובכל גזרה ובכל כמות דרושה. השימוש באלמנטים חוסך שטח דיסק רב, זמני טעינה ונפח תעבורה גדול.
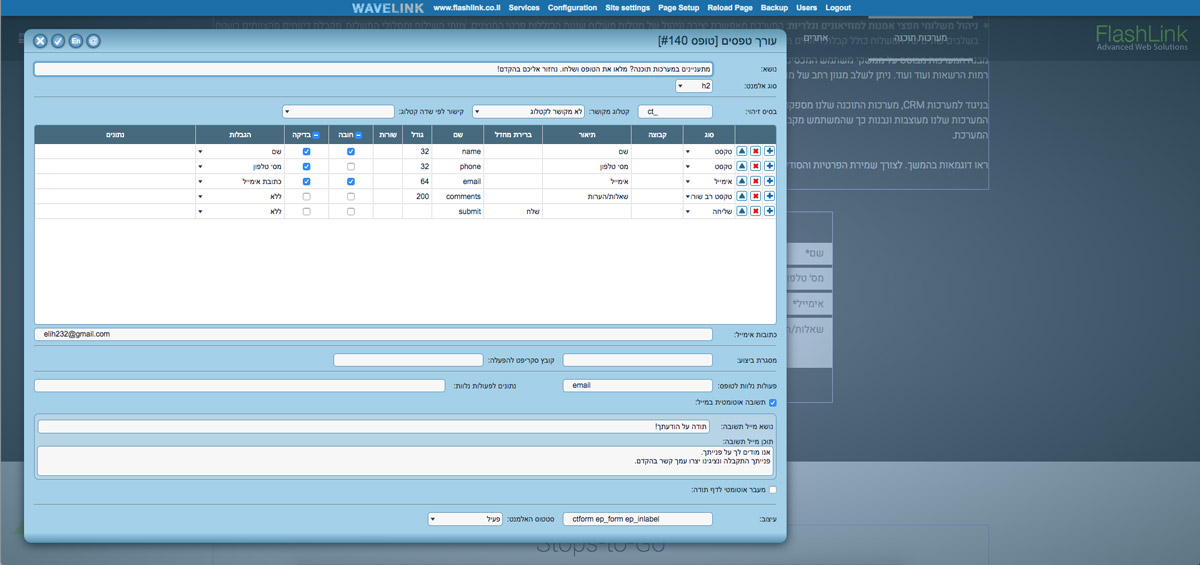
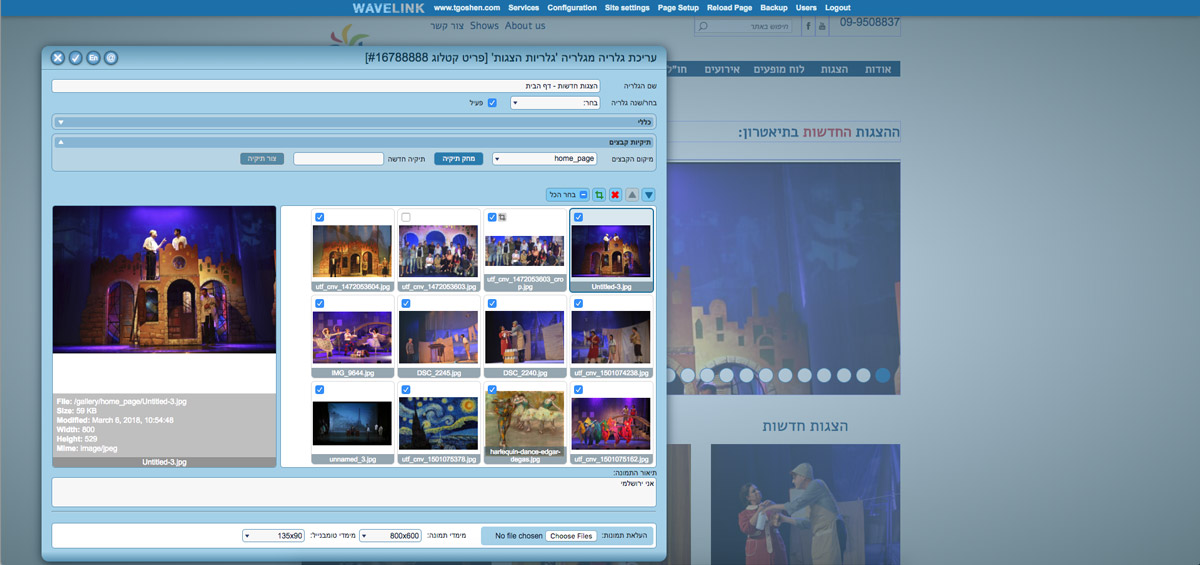
- ספריית אלמנטים - המערכת כוללת ספרייה עשירה של אלמנטים סטנדרטיים כגון קטעי טקסט עשיר עם כותרות ותוספות שונות; גלריות הכוללות עורך גלריות מתקדם המאפשר העלאת תמונות וסרטים ואף סוגי מסמכים שונים וארגון התמונות בגלריה עם כותרות, חיתוך ועוד; טפסים באמצעות עורך טפסים מובנה המאפשר שליטה מלאה על כל שדות הטופס, התנהגותם ומאפייניהם, ואף הגדרות שונות כגון רשימות מכותבים, תכני ״תודה״ ודפי תודה ועוד; קישורים, תמונות, סרטונים ואחרים.
- אלמנטים מותאמים אישית - כמעט תמיד עולה הצורך באלמנטים מיוחדים לשימוש באתר, כגון תיבת המלצה הכוללת מרכיבים שונים כמו כותרות, קטעי טקסט, נגן אודיו, תמונות, בחירות שונות ואולי גם גלריה המשולבת באלמנט. ניתן לבנות מודולים כאלה בקלות, בפורמט HTML פשוט, והמערכת תדאג לשלב בהם את כל התכונות הדרושות כך שניתן לשלב אותם בכל מקום באתר, לערוך, לסדר, לשכפל, להעתיק וכו׳.
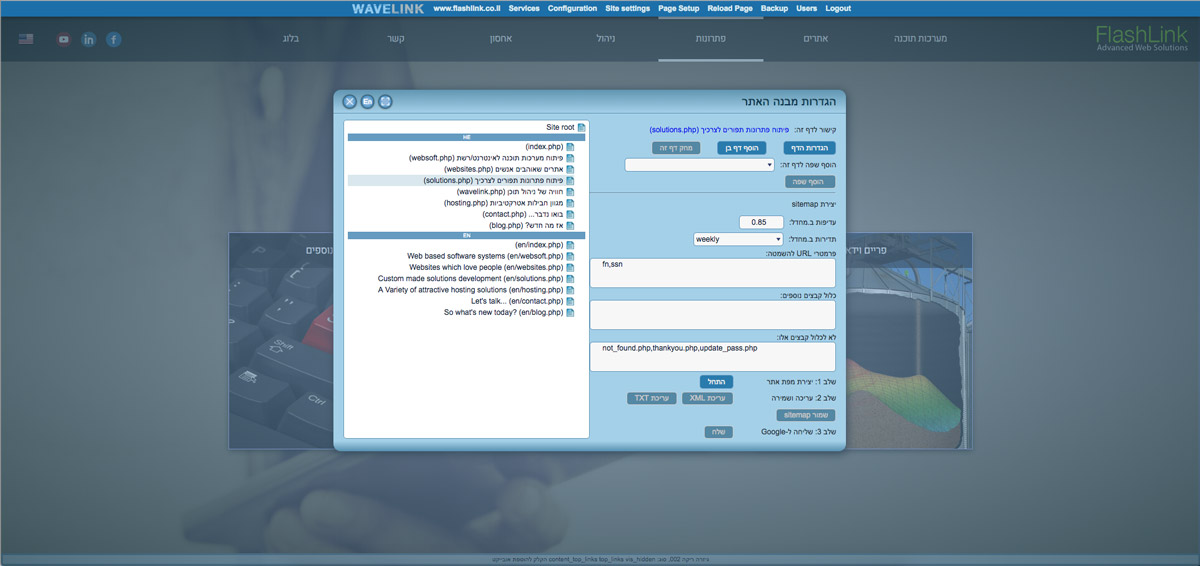
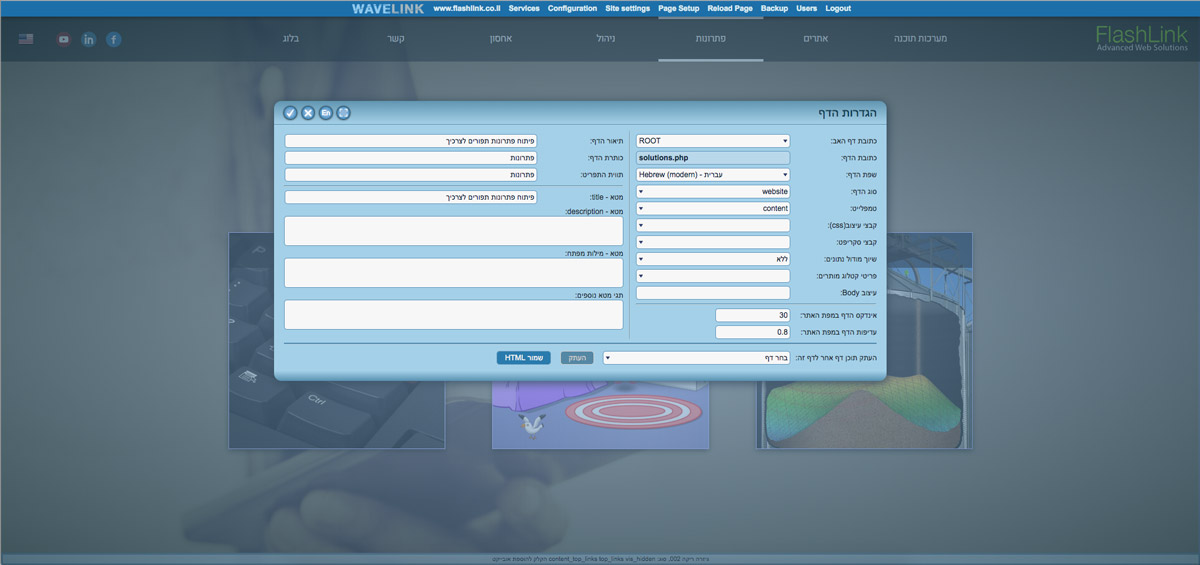
- ניהול האתר - תיבת הגדרות האתר מאפשרת הוספת דפים בכל היררכיה וסדר דרושים, הוספת שפות לכל דף, עריכת הגדרות מפורטות של כל דף ואף הגדרות ברמת האתר עצמו כמו סינון דפים והפעלת מנוע ה sitemap.
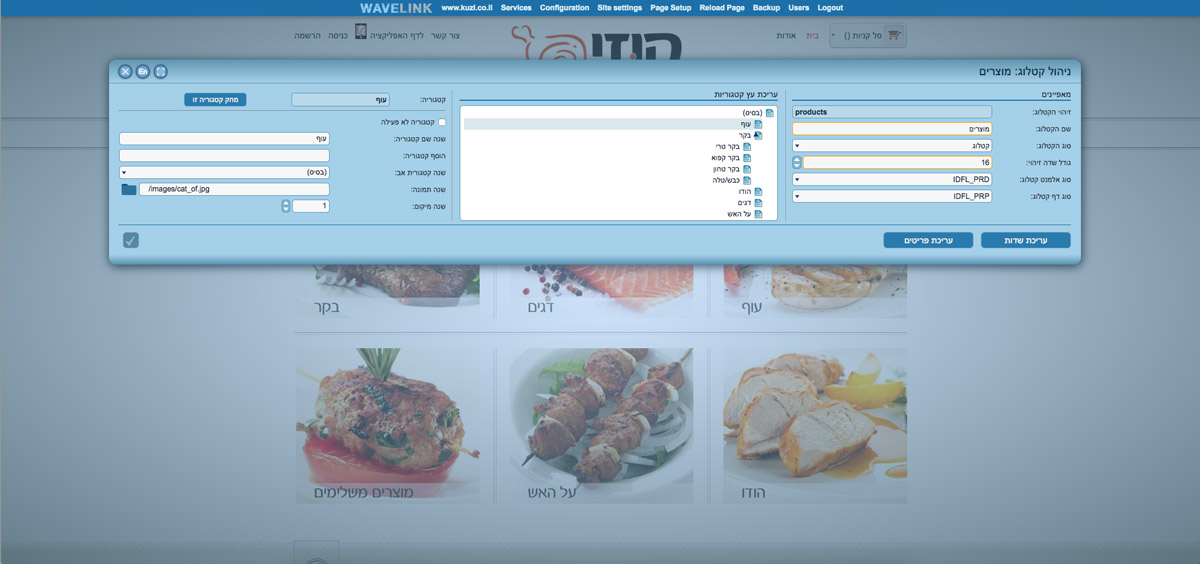
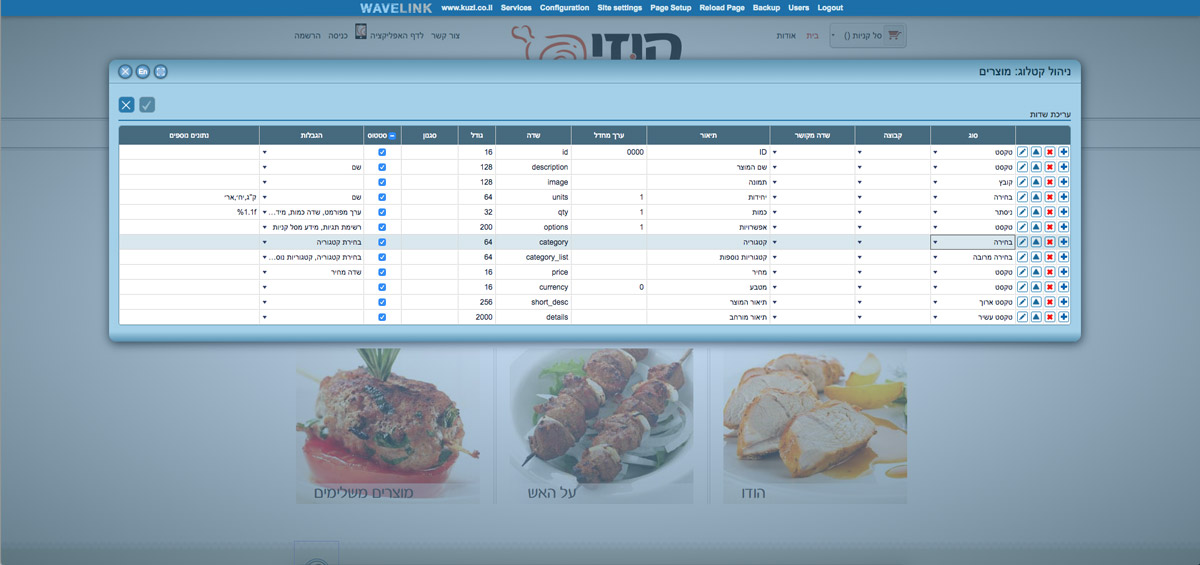
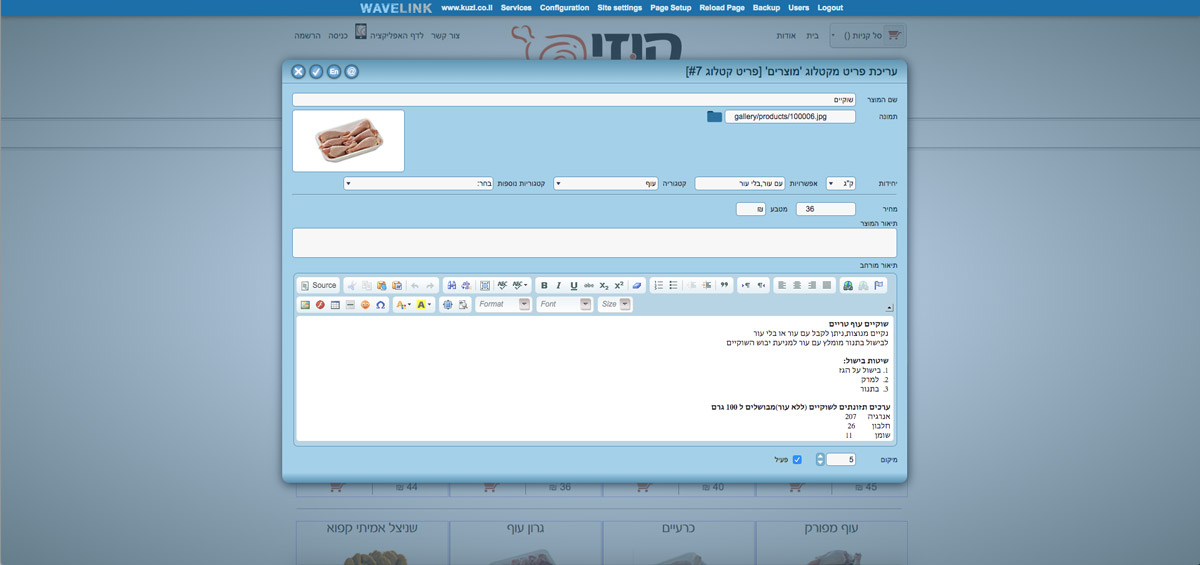
- ניהול קטלוגים מתקדם - המערכת כוללת מודול ניהול קטלוגים, המאפשר הקמת קטלוגים רבים ושונים זה מזה. קטלוג כולל עורך קטגוריות מפורט ועורך שדות מתקדם המאפשר בנייה ועריכה קלה של שדות הקטלוג, מגוון גדול של תכונות ופונקציות עבור שדות אלה כולל קישור אוטומטי לקטלוגים אחרים, יצירת קבוצות של אלמנטים מרובים (שמספרם אינו ידוע מראש, כגון מצרכים במתכון) על שדותיהם ותכונותיהם, ועוד ועוד. המערכת מאפשרת יצירת דפי קטלוג דינאמיים שיכללו את כל האלמנטים עבור קטגוריה מסויימת באפשרויות מיון וסינון שונות, הצגת דף מוצר עם טמפליט מעוצב עבור כל סוג קטלוג ואף ״שתילת״ אלמנטי קטלוג בודדים במקומות שונים באתר במידת הצורך.
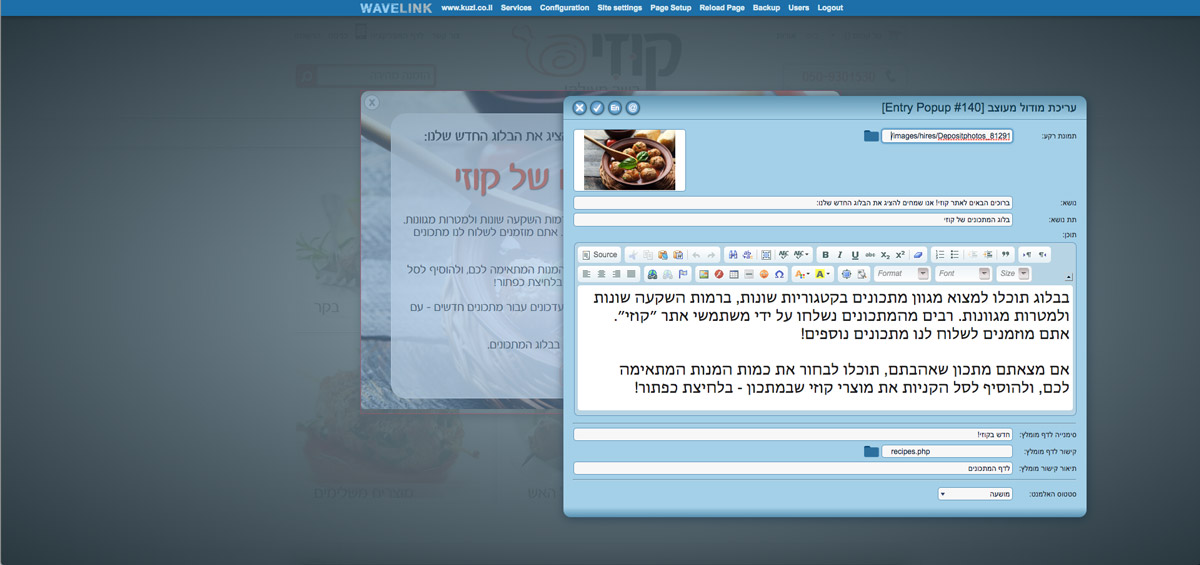
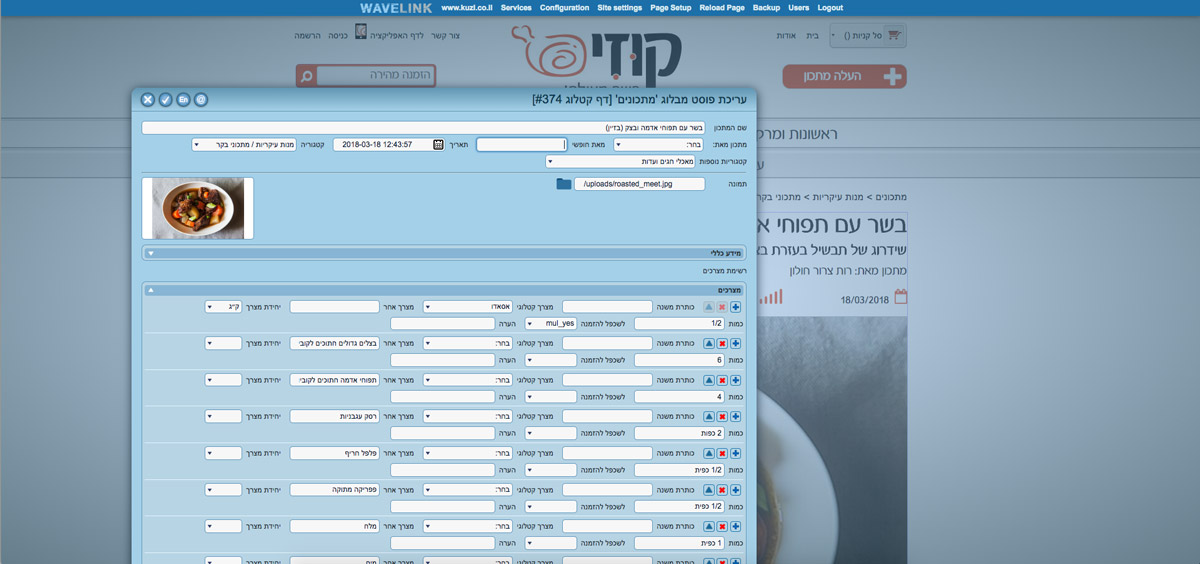
- ניהול בלוגים - המערכת כוללת מוגול ניהול בלוג מובנה הניתן לתכנות והגדרות שונות ומאפשר יצירת בלוגים באתר, יצירת פוסטים על ידי משתמשים עם מערכי תגובות, רישום משתמשים ורשימות דיוור לעדכונים ושליטה על מבנה דפי הבלוג ותכונותיהם.
- תרגום מונחים מובנה - במקרים של ריבוי שפות, עולה הצורך ליצור מבנים רב לשוניים כמו קטלוגים, בלוגים ואחרים. במקרים רבים, האלמנטים מכילים סוגי שדות קבועים, לדוגמא - מאגר נכסי נדל״ן. מנגנון תרגום המונחים נבנה כך שהמונחים שבשימוש חוזר (לדוגמא סוגי נכסים, קומות, מחיר, שנת בנייה וכו׳) מתורגמים במנגנון לכל השפות שבשימוש. בעת בניית דף הקטלוג או דף פריט הקטלוג, יוחלפו הביטויים המקוריים בביטויים המתורגמים באופן אוטומטי, ואף ייבנו כותרות דינאמיות מתורגמות.
- ניהול משתמשים והרשאות - המערכת מצויידת בעורך הרשאות מובנה המאפשר הוספת משתמשים, מחיקתם ועריכת נתוני הגישה שלהם. לכל משתמש ניתן לקבוע אחת מ-8 רמות שליטה שכל אחת כוללות מערך הרשאות, שניתן להפעיל או לבטל כל אחת מהן בנפרד.
- חוקיות מבנה האתר - המערכת מאפשרת שליטה על סוגי האלמנטים השונים (כגון הגדרות מקומיות של h1 - h6, תגי רשימות ואחרים), הגדרות ותכונות של תגיות ומבנה ובערכים דיפולטיים תקינים בהתאם לכללי W3C ו- HTML5.
- ידידותית למקדמים - המערכת מאפשרת שליטה מלאה על הגדרות כל דף באתר כגון שדות ביטויי מפתח, תיאורי מטא, עריכת תגי מטא לפי הצורך, שתילת סקריפטים להמרות ואחרים ועוד; מנוע sitemap ייצר ויעדכן את מפת האתר בכל מקרה שיתעורר הצורך ואף ישלח דיווח למנוע החיפוש של גוגל; ניהול קל ופשוט של כפתורי לייק ושיתוף של רשתות חברתיות; מערכת הגדרות מפורטת מאפשרת עריכה והוספה של הגדרות שונות מתוך מאגר של מאות הגדרות אפשריות כמו הגדרות שפה, גוגל אנליטיקס, רשתות חברתיות, אימייל, קבצי סקריפט וסטייל חיצוניים ועוד ועוד.
- ממשק משתמש מעוצב - ולבסוף, השקענו הרבה מאוד בממשק המשתמש עצמו, ודאגנו שיהיה מעוצב היטב ובסגנון נעים ורגוע. הממשק תומך עברית ואנגלית. החלונות השונים מאפשרים הפיכת כיוון כתיבה, סימון כתובת האלמנט לצורך הדבקה במקום אחר, הגדלה למסך מלא, סידור ההגדרות בטאבים הניתנים לפתיחה וסגירה, כותרות תואמות לתוכן ועוד.
למה WaveLink?
בואו להכיר משהו אחר
כאשר אנו רוצים אתר לעסק, לתחביב או לכל מטרה אחרת, אנו זקוקים לאמצעי שיאפשר לנו לערוך את תכניו, ולמעשה - לבנות אותו, להביאו לגמר ולאפשר לנו (או למי מטעמינו) לערוך תכנים, להעלות תמונות, לכתוב פוסטים חדשים או מאמרים, ליצור דפים חדשים וכו׳. אמצעי זה נקרא CMS - Content Management System, או מערכת ניהול תוכן. WaveLink היא מערכת ניהול תוכן כזאת, וישנן כמובן רבות אחרות.
אז למה WaveLink?
כאמור ישנן הרבה מערכות ניהול, המיועדות לשרת את אותה מטרה. חלקן ידועות ונפוצות, כמו ג׳ומלה, דרופאל, Wix, וורדפרס, הנפוצה ביותר כיום. בדרך כלל, אנו נשאלים לגבי ההבדלים בין WaveLink לאחרות, בין אם על ידי לקוחות, בוני אתרים, מקדמי אתרים ומומחים שונים בתחום. אז הנה תשובה מפורטת, שתסביר למה WaveLink יכולה להתאים לכם יותר.
אבל אתר אינטרנט הוא קצת יותר מתצורת הדפים והתוכן שאנו מעלים אליהם.
בנוסף לעריכת התכנים, מערכות אלה מאפשרות עריכת העיצוב, בכל מקום באתר. אם השקעתם בעיצוב מותאם אישית לאתרכם או רכשתם תהנית עיצוב מדהימה ומרשימה - זה לא רצוי, מאחר ואתם עלולים לשנות עיצובים ולקלקל בשוגג את העיצוב האישי שהשקעתם בו ממיטב כספכם. כל הבקרה הדרושה לשינוי העיצוב נמצאת בדף, מבלבלת וגוזלת מקום ומשלשת ומסבכת את הקוד הקבוע של הדף גם במצב ללא עריכה ומקשה על עריכת התכנים עצמם. ובכלל, אם יש לכם עיצוב טוב שאתם אוהבים, למה צריך לשנות אותו?
קיימת מערכת מקיפה ומפורטת של כללים וסטנדרטים טכניים המכתיבים את תכנון מבנה האתר. עמידה בכללים אלה תבטיח שהאתר יהיה מעניין עבור הגולשים ויספק את המידע המתאים בצורה מאורגנת, ניווט קל ומהיר, התמצאות ברורה, יכיל את המידע הדרוש למנועי חיפוש, יחס טקסט/תמונה מתאים ועוד ועוד - ואלה בדיוק הכללים שקובעים עד כמה מנועי חיפוש יאהבו את האתר שלכם, או לא יאהבו. מערכות אלה לא ייצרו זאת אוטומטית עבורכם ובדרך כלל האתר לא יעמוד בדרישות.
WaveLink אינה נוגעת בעיצוב, אלא מתאימה את התכנים שלכם אליו בצורה אופטימלית. היא כן מאפשרת שינויי סגנון היכן שדרוש - הדגשות טקסט, צבעים, מרכוז וכדומה, גדלי תמונות ועוד. קוד הדף נקי מתוספות מיותרות. בזמן עריכה, הדף נראה בדיוק כמו במצבו הרגיל ואין בקרות שמבלבלות ומקשות, פשוט ניגשים לאלמנט כלשהו, עורכים אותו או יוצרים חדש. המערכת כן תיתן לכם אפשרות להגדיר מה שחשוב עבור הגולש (ומנעי חיפוש) ותידאג לבנות את הדף נכון ובהתאם לכללים. המערכת כוללת אוטומציה ברמה גבוהה מאוד - יצירת אוטומטית של תפריטים, מערכי קישורים, כפתורי שיתוף, תפריטי התמצאות, הוספת שפות, ואחרים - וברמה שאינה קיימת כלל במערכות אחרות.
אבל עבור לקוח שמשקיע בעיצוב ייחודי או רוכש תבנית עיצובית מרשימה לאתרו, דורש פונקציונאליות מיוחדת או עומד על דרישות ספציפיות של נראות, בידול, מבנה, יכולות וביצועים - לקוח זה יוכל לבחור בין התפשרות על דרישותיו או ביצוען אך במחיר יקר מאוד (מאחר ויהיה צורך במתכנת חיצוני לביצוען) - או - לבנות את האתר על מערכת אחרת. אתר אינטרנט הוא, לפני הכל, מערכת תוכנה מורכבת.
מערכות שונות נשענות על מגוון גדול של תוספים (plugins) המאפשרים פונקציות שונות כגון טפסים, באנרים אנימטיביים, גלריות תמוונות, ממשקי API שונים ועוד ועוד, אשר אינן קיימות במערכת הבסיסית. בונה האתר יבחר תוספים דומים או קרובים ככל האפשר לדרישה - אך לעולם אינם תואמים דרישה ספציפית באופן מלא. אם הפשרה מספקת - מה טוב. במידה ולא, יש לשכור מתכנת חיצוני שיוסיף את התכונות הדרושות, ובעלות גבוהה של פיתוח תוכנה.
וכאן עולה הבעייתיות של הניתוק מתכנות וקוד. מערכת כאלה שתוכננו עבור בונים שאינם אנשי תוכנה וקוד, גם אינן מאפשרות שינויי קוד באופן סביר. בדרך כלל, יעמדו לרשותו של הבונה שתי אפשרויות:
- הוספת קוד באמצעות iFrame
- בניית תוסף ייעודי
הראשונה היא צרה צרורה והשנייה היא כמו לנסוע מתל אביב לחיפה דרך באר שבע כולל עלות הדלק.
אופציית ה iFrame היא ״פיתרון״ מהיר שמערכות מספקות לתוספות שונות שאינן מובנות בהן או בתוספים. iFrame הוא אלמנט שבמקור יועד להציג תוכן מכתובת שונה (למשל מדף אחר באתר או מאתר אחר) בדף מסויים באתר. השימוש בו אמור להיות מוגבל ביותר ולצרכים מסויימים מאוד. השימוש באלמנט זה לצורך הוספת תכנים ופונקציות שאמורים להשתלב באופן טבעי וכחלק מהדף הוא שגוי מאחר והוא מנתק אותם מכלל הדף, יוצר בעיות של תחלופת מידע בינם לבין הדף עצמו, מגביל את ההתאמה הטבעית של התוכן למבנה הדף, וגם יוצר פרצות אבטחה.
בניית תוסף בדרך כלל אינה רלוונטית בשל העלויות הגבוהות והפרוצדורה הנדרשת.
WaveLink לעומת זאת, כוללת מגוון גדול של ספריות פונקציות שניתן להשתמש בהן לצרכים שונים ומגוונים באתר. ניתן להוסיף קוד באופן טבעי עבור כל מקום בדף ולהיעזר בפונקציות אלה לקבלת גישה לקטלוגים, תכנים, הגדרות ולכל דבר אחר הנדרש לפעולת האתר. פלאשלינק היא בראש ובראשונה בית תוכנה. אנו מספקים אתר בנוי, הכולל את כל הפונקציונאליות שנדרשה ע״י הלקוח ובדיוק כפי שנדרשה. תוספות הקוד נמצאות בקבצי האתר עצמו וניתנות לשינוי מהיר וקל במידת הצורך. וכל זאת, בעלות בדרך כלל נמוכה יותר. למה? כי WaveLink נבנתה לצורך זה.
המערכות המקובלות מציעות שדרוגים בין 3 - 6 פעמים בשנה בממוצע. את השדרוג יש לבצע על שרת האתר, על ידי מומחה תוכנה/שרתים. תקלות מופיעות במקרים רבים לאחר עדכון גרסה, לעיתים עד כדי השבתת האתר. הוא האמור בתוספים השונים המותקנים במערכת. במקרים רבים נמנעים בוני האתרים לבצע עדכונים ולבסוף האתר מפסיק לפעול לאחר גסיסה איטית ורבת ייסורים.
תכונה עיקרית וייחודית של WaveLink הינה - מערכת עדכונים אוטומטית שוטפת. המערכת עוברת שיפורים ושדרוגים שונים כמעט מדי יום. איננו מאלצים את הלקוחות להמתין ולו יום אחד בכדי לקבל את השדרוג, ולקוחותינו גם אינם נדרשים לבצע שדרוגי גרסה כלשהם.
איך? קסם. בכל כניסה לאתר, שרת האתר פונה לשרתי המערכת ומבקש עדכונים. במידה וישנם, שרת האתר מקבל אוטומטית ומיידית את השדרוג, ובמהירות כזאת שזמן טעינת הדף כמעט אינו מושפע מהשדרוג. האתרים ממשיכים לתפקד כרגיל, הלקוח ובונה האתר אינם מטרדים כלל מענייני שדרוג ובדרך כלל אף אינם מודעים לו כלל.
תוספים רבים כוללים קוד javascript. תוספים רבים מופעלים בדרך כלל בו זמנית תוך עליית הדף ונוצרים עיכובים שונים ותקלות ויזואליות ואחרות כמו תמונות ואנימציות שמגמגמות זמן מה.
WaveLink על ספריותיה תופסת נפח אחסון קטן פי 4 מהממוצע, ומכילה את כל מה שהאתר צריך, אך בזמן טעינת דף אינה טוענת ואינה מפעילה דברים שהדף לא צריך. התוצאה היא מהירות טעינה גבוהה פי 2 יותר, על פי נסיונינו בהמרת אתרים ממערכות אחרות ל- WaveLink. ומאחר ואין תוספים, אין סקריפטים שונים המופעלים בו זמנית ומשפיעים זה על זה, אלא אנו קובעים את אופן הפעלת הסקריפטים, תזמונם וסדר הפעלתם באופן אופטימלי.
ריבוי תרומות המפתחים יוצר מבחר גדול של פונקציות ותוספים. אבל ככל שהמבחר גדול, לא יצליח לעולם לכסות כל צורך ספציפי של לקוח. אנו לא מאמינים במוצר שיכול לעשות ״הכל״ ועושים זאת אחרת: יש ל- WaveLink ספריות עשירות ומגוונות של פונקציות, תכונות וגאדג׳טים למיניהם. הלקוח של WaveLink מקבל התכונות וקוד שהוסב והותאם במדוייק לדרישותיו. אם אין, אנו יוצרים חדש. בדרך כלל מדובר בהסבה קלה ומהירה - אשר בדרך כלל אינה אפשרית במערכות אחרות.
מערכות שנות מבוססות על תבניות עיצוב. רוכשים את תבנית התואמת לסוג המערכת ומתקינים אותה ומבצעים את ההגדרות הדרושות ויש אתר מעוצב! עד כאן הכל טוב ויפה.
אם הלקוח רוצה בידול, כלומר קווי עיצוב שונים מאלה המשותפים לכל כך הרבה תבניות? יש לאפיין את האתר באופן מדוייק ומפורט ולשכור את שירותיו של מעצב אתרים ולקבל עיצוב אישי - בדיוק כמו ההבדל בין הסתפקות בעיצוב דירה סטנדרטי המסופק על ידי הקבלן לבין שכירת מעצב פנים. אלא ברוב המערכות אפשרות ינוי תבנית העיצוב אינה קיימת, או דורשת התערבות מתכנת, שיכול לבנות קבצי סטייל (CSS) התואמים עיצוב ייחודי שבוצע על ידי מעצב אתרים. אלא שסטייל בלבד לא יספיק, כי במערכות אלה התבנית כוללת קבצי קוד רבים ושונים, והתאמת עיצוב אישי במקרים כאלה דורשת עבודת תכנות רבה ויקרה. בנוסף, שדרוג המערכת במידה וכולל קבצי סטייל שלא עודכנו לאחר העיצוב - הלך העיצוב, אופס. החלפת תבנית עיצוב לאחרת ברוב המערכות היא תהליך בעייתי, קשה ויקר.
מערכת WaveLink אינה מוגבלת לסוג מסויים, ויכולה לקבל תבניות עיצוב מוכנות מסוגים שונים - HTML, HTML5, CSS, SEO, כל תבנית של מערכות eCommerce העיקריות ואחרות ואף את מרבית תבניות וורדפרס, דרופאל ואחרות, לאחר התאמה קלה לסוגי האלמנטים במערכת. במקרה של עיצוב אישי, עדיין קיים הצורך לבנות את קבצי הסטייל המתאימים אבל זהו. שדרוגי המערכת לא יגעו לרעה בעיצוב, ואין תוספים שידרשו טיפול מיוחד. במעבר מתבנית עיצוב אחת לאחרת, נדרשת התאמת התבנית החדשה לתכני האתר. תכני האתר עצמם ניתנים להתאמה לעיצובי האלמנטים הרלוונטיים בתבנית החדשה. זה דורש עבודה מסויימת, וקטנה בהרבה ממה שנדרש במקרים אחרים.
מה קורה כאשר הלקוח מבקש להוסיף באנר מיוחד בדף מסויים? או טופס במקום שלא יועד לכך מראש? או גלריה במקום אחר או בכל מקרה דומה? אפשרי, אבל דורש שינוי תבנית העיצוב לצורך זה, ובדרך כלל גם את קבצי הסטייל בעלות לא קטנה.
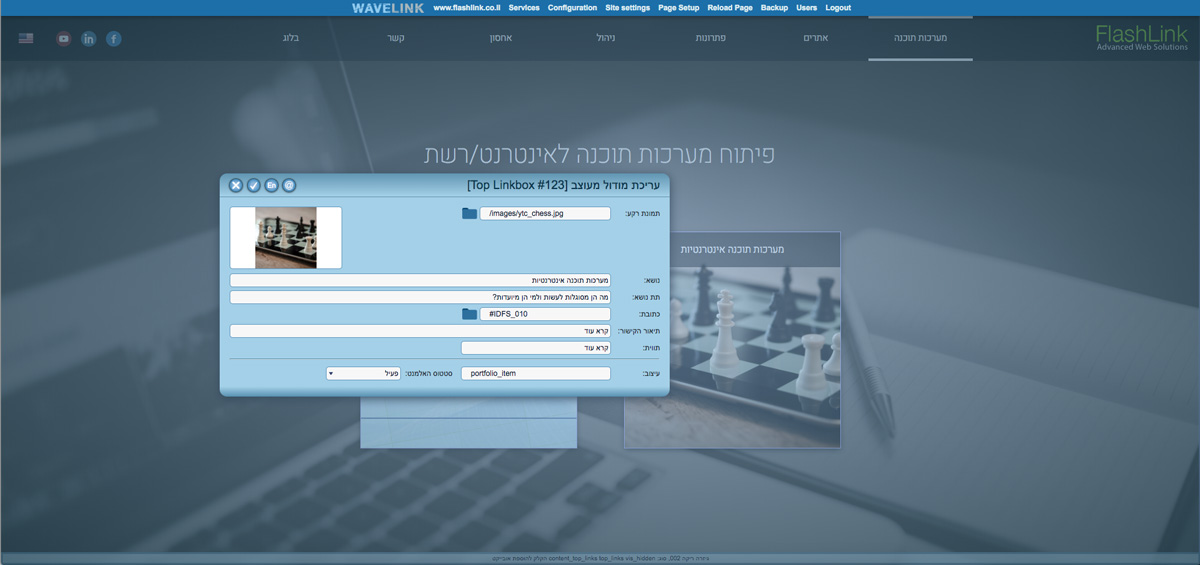
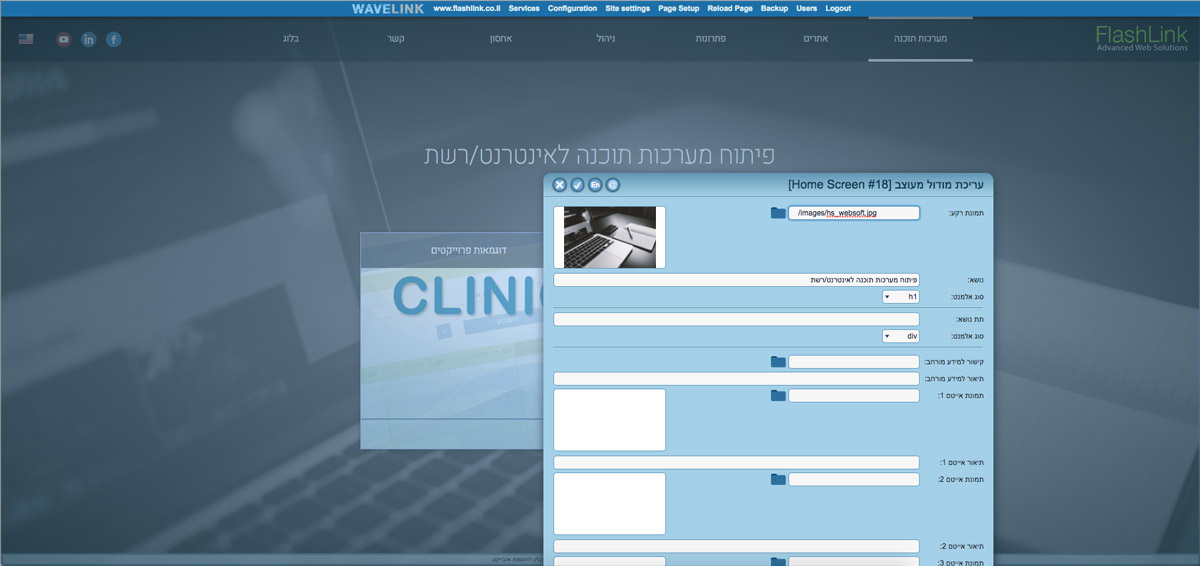
WaveLink בנוייה אחרת מכל מערכת אחרת הידועה לנו: תבניות הדפים מחולקות לגזרות בהתאם לארכיטקטורה והגיאומטריה של הדף. כל גזרה כזו יכולה להכיל כמות בלתי מוגבלת של אלמנטים מסוגים שונים. בכל גזרה ניתן לשלב מתוך סדרה של מודולים סטנדרטיים בסיסיים כמו קטעי תוכן, באנרים, כותרות, גלריות, תמונות, סרטונים, טפסים ואחרים. במקרים מיוחדים או מורכבים יותר, יהיו אלמנטים מעוצבים תואמים. בבניית האתר, אנו מוסיפים אלמנטים (סטנדרטיים או מעוצבים) לגזרות ההשונות ועורכים את תכניהם, כאשר אלמנט זהה יכול לקבל סוג עיצוב אחר במקום אחר ולהיראות אחרת לגמרי. באופן זה אנו יכולים להעביר או ליצור כל סוג אלמנט בכל מקום בכל דף, ובלבד שקיים עבורו העיצוב הרצוי לנו (או ליצור אותו במידה ואין).
שכפול אלמנטים לשימוש חוזר: הוספנו אלמנט במקום מסויים וקבענו את תכניו, למשל טופס הרשמה לניוזלטר, שנדרש להופיע באופן זהה בדפים אחרים באתר. פשוט נותנים שם לאלמנט המקורי (למשל ״טופס הרשמה לניוזלטר״). כעת ניתן להוסיף אותו בלחיצת כפתור בכל מקום באתר עם בתוכן זהה. שינוי תוכן באלמנט המקורי ישנה אוטומטית את כל האלמנטים המשוכפלים!. מבחינת חיסכון בעבודה - תכונה זו נמצאת במקום ראשון.
אוטומציה: סוגי אלמנטים שונים כמו תפריטים, פירורי לחם ואחרים נבנים אוטומטית על פי היררכיית הדפים באתר ועל פי הסדר בו הם מופיעים. הזזנו דף למקום אחר - התפריט יתעדכן אוטומטית. לא רוצים שדף מסויים יופיע בתפריט? פשוט מוחקים את ״תווית התפריט״ בהגדרות הדף... ועוד רבות וטובות.
WaveLink תוכננה לתפעול שוטף עבור כל אחד. כל מי שסל כישוריו כולל גלישה באינטרנט ועבודה עם תוכנות וורד או פאוור-פוינט, יכול לתפעל את WaveLink בקלות ולהגיע לשליטה מלאה במטלות יום-יומיות לאחר הדרכה טלפונית של חצי שעה. אין דבר כזה ״מומחי WaveLink״ כי אופי המערכת וממשק העריכה המקומית המתקדם הופך את המטלות לפשוטות ביותר: נכנסים למערכת עם הסיסמה והאתר עולה. עוברים לדף הדרוש, מאתרים את האלמנט הדרוש ועוברים עליו עם העכבר, ומקבלים תפריט פעולות - עריכה, מחיקה, העתקה, הדבקה, שכפול, שינוי מיקום, הוספת אלמנט חדש ועוד, ובוחרים מה רוצים לעשות. ממשק המערכת הוא בעברית ובאנגלית.
יש לכם קטלוג מוצרים? ניגשים לפריט קיים ועורכים אותו על המקום - משנים מחירים, תמונות וכל נתון אחר, או מעתיקים אותו ועורכים את האלמנט המועתק ו-הופ, יצרנו מוצר חדש בקטלוג זה.
נשמח לתת הדגמה אישית של WaveLink לכל מתעניין.
אנו מאמינים בחדשנות, ובמיוחד לסוגי חדשנות המשפרים איכות ומפשטים ביצוע מטלות, חוסכים זמן וכסף - ומאפשרים לנו להתמקד בעיקר, הלא הוא תכני האתר שלנו.
אז למה WaveLink?
כאמור ישנן הרבה מערכות ניהול, המיועדות לשרת את אותה מטרה. חלקן ידועות ונפוצות, כמו ג׳ומלה, דרופאל, Wix, וורדפרס, הנפוצה ביותר כיום. בדרך כלל, אנו נשאלים לגבי ההבדלים בין WaveLink לאחרות, בין אם על ידי לקוחות, בוני אתרים, מקדמי אתרים ומומחים שונים בתחום. אז הנה תשובה מפורטת, שתסביר למה WaveLink יכולה להתאים לכם יותר.
מערכות המאפשרות בנייה עצמית של אתרים
אם הנכם רוצים לבנות את אתרכם בעצמכם, ישנן מערכות כמו וויקס, וורדפרס ואחרות המאפשרות לעשות זאת, כשהייתרון העיקרי הוא חיסכון כספי, ובמיוחד אם מצאתם תבנית עיצוב נהדרת ומתאימה לצרכיכם.אבל אתר אינטרנט הוא קצת יותר מתצורת הדפים והתוכן שאנו מעלים אליהם.
בנוסף לעריכת התכנים, מערכות אלה מאפשרות עריכת העיצוב, בכל מקום באתר. אם השקעתם בעיצוב מותאם אישית לאתרכם או רכשתם תהנית עיצוב מדהימה ומרשימה - זה לא רצוי, מאחר ואתם עלולים לשנות עיצובים ולקלקל בשוגג את העיצוב האישי שהשקעתם בו ממיטב כספכם. כל הבקרה הדרושה לשינוי העיצוב נמצאת בדף, מבלבלת וגוזלת מקום ומשלשת ומסבכת את הקוד הקבוע של הדף גם במצב ללא עריכה ומקשה על עריכת התכנים עצמם. ובכלל, אם יש לכם עיצוב טוב שאתם אוהבים, למה צריך לשנות אותו?
קיימת מערכת מקיפה ומפורטת של כללים וסטנדרטים טכניים המכתיבים את תכנון מבנה האתר. עמידה בכללים אלה תבטיח שהאתר יהיה מעניין עבור הגולשים ויספק את המידע המתאים בצורה מאורגנת, ניווט קל ומהיר, התמצאות ברורה, יכיל את המידע הדרוש למנועי חיפוש, יחס טקסט/תמונה מתאים ועוד ועוד - ואלה בדיוק הכללים שקובעים עד כמה מנועי חיפוש יאהבו את האתר שלכם, או לא יאהבו. מערכות אלה לא ייצרו זאת אוטומטית עבורכם ובדרך כלל האתר לא יעמוד בדרישות.
WaveLink אינה נוגעת בעיצוב, אלא מתאימה את התכנים שלכם אליו בצורה אופטימלית. היא כן מאפשרת שינויי סגנון היכן שדרוש - הדגשות טקסט, צבעים, מרכוז וכדומה, גדלי תמונות ועוד. קוד הדף נקי מתוספות מיותרות. בזמן עריכה, הדף נראה בדיוק כמו במצבו הרגיל ואין בקרות שמבלבלות ומקשות, פשוט ניגשים לאלמנט כלשהו, עורכים אותו או יוצרים חדש. המערכת כן תיתן לכם אפשרות להגדיר מה שחשוב עבור הגולש (ומנעי חיפוש) ותידאג לבנות את הדף נכון ובהתאם לכללים. המערכת כוללת אוטומציה ברמה גבוהה מאוד - יצירת אוטומטית של תפריטים, מערכי קישורים, כפתורי שיתוף, תפריטי התמצאות, הוספת שפות, ואחרים - וברמה שאינה קיימת כלל במערכות אחרות.
ניתוק מתכנות וקוד
מספר מערכות מאפשרות לבנות אתר ללא צורך בידע בתכנות. כלומר, כל אחד יכול ללמוד איך לעבוד איתן ולהציע את שירותיו בבניית אתרים. זה טוב במקרים פשוטים בהם דרישות הלקוח צנועות והוא מוכן להתפשר על נראות, מבנה ופונקציונאליות באתרו החדש. היעדר הצורך במומחיות בכתיבת תוכנה מאפשר להמוני גופים ואינדיבידואלים להציע שירותי בניית אתרים, וזו הסיבה שהן כל כך נפוצות.אבל עבור לקוח שמשקיע בעיצוב ייחודי או רוכש תבנית עיצובית מרשימה לאתרו, דורש פונקציונאליות מיוחדת או עומד על דרישות ספציפיות של נראות, בידול, מבנה, יכולות וביצועים - לקוח זה יוכל לבחור בין התפשרות על דרישותיו או ביצוען אך במחיר יקר מאוד (מאחר ויהיה צורך במתכנת חיצוני לביצוען) - או - לבנות את האתר על מערכת אחרת. אתר אינטרנט הוא, לפני הכל, מערכת תוכנה מורכבת.
מערכות שונות נשענות על מגוון גדול של תוספים (plugins) המאפשרים פונקציות שונות כגון טפסים, באנרים אנימטיביים, גלריות תמוונות, ממשקי API שונים ועוד ועוד, אשר אינן קיימות במערכת הבסיסית. בונה האתר יבחר תוספים דומים או קרובים ככל האפשר לדרישה - אך לעולם אינם תואמים דרישה ספציפית באופן מלא. אם הפשרה מספקת - מה טוב. במידה ולא, יש לשכור מתכנת חיצוני שיוסיף את התכונות הדרושות, ובעלות גבוהה של פיתוח תוכנה.
וכאן עולה הבעייתיות של הניתוק מתכנות וקוד. מערכת כאלה שתוכננו עבור בונים שאינם אנשי תוכנה וקוד, גם אינן מאפשרות שינויי קוד באופן סביר. בדרך כלל, יעמדו לרשותו של הבונה שתי אפשרויות:
- הוספת קוד באמצעות iFrame
- בניית תוסף ייעודי
הראשונה היא צרה צרורה והשנייה היא כמו לנסוע מתל אביב לחיפה דרך באר שבע כולל עלות הדלק.
אופציית ה iFrame היא ״פיתרון״ מהיר שמערכות מספקות לתוספות שונות שאינן מובנות בהן או בתוספים. iFrame הוא אלמנט שבמקור יועד להציג תוכן מכתובת שונה (למשל מדף אחר באתר או מאתר אחר) בדף מסויים באתר. השימוש בו אמור להיות מוגבל ביותר ולצרכים מסויימים מאוד. השימוש באלמנט זה לצורך הוספת תכנים ופונקציות שאמורים להשתלב באופן טבעי וכחלק מהדף הוא שגוי מאחר והוא מנתק אותם מכלל הדף, יוצר בעיות של תחלופת מידע בינם לבין הדף עצמו, מגביל את ההתאמה הטבעית של התוכן למבנה הדף, וגם יוצר פרצות אבטחה.
בניית תוסף בדרך כלל אינה רלוונטית בשל העלויות הגבוהות והפרוצדורה הנדרשת.
WaveLink לעומת זאת, כוללת מגוון גדול של ספריות פונקציות שניתן להשתמש בהן לצרכים שונים ומגוונים באתר. ניתן להוסיף קוד באופן טבעי עבור כל מקום בדף ולהיעזר בפונקציות אלה לקבלת גישה לקטלוגים, תכנים, הגדרות ולכל דבר אחר הנדרש לפעולת האתר. פלאשלינק היא בראש ובראשונה בית תוכנה. אנו מספקים אתר בנוי, הכולל את כל הפונקציונאליות שנדרשה ע״י הלקוח ובדיוק כפי שנדרשה. תוספות הקוד נמצאות בקבצי האתר עצמו וניתנות לשינוי מהיר וקל במידת הצורך. וכל זאת, בעלות בדרך כלל נמוכה יותר. למה? כי WaveLink נבנתה לצורך זה.
שדרוגי גרסה
כל מערכת ניהול רצינית ומסודרת דורשת עדכוני גרסה מדי פעם. העדכונים חשובים מאוד - הם כוללים תוספות, שיפורים, תיקוני תקלות, נושאי אבטחה, תמיכה ותאימות לטכנולוגיות חדשות ועוד.המערכות המקובלות מציעות שדרוגים בין 3 - 6 פעמים בשנה בממוצע. את השדרוג יש לבצע על שרת האתר, על ידי מומחה תוכנה/שרתים. תקלות מופיעות במקרים רבים לאחר עדכון גרסה, לעיתים עד כדי השבתת האתר. הוא האמור בתוספים השונים המותקנים במערכת. במקרים רבים נמנעים בוני האתרים לבצע עדכונים ולבסוף האתר מפסיק לפעול לאחר גסיסה איטית ורבת ייסורים.
תכונה עיקרית וייחודית של WaveLink הינה - מערכת עדכונים אוטומטית שוטפת. המערכת עוברת שיפורים ושדרוגים שונים כמעט מדי יום. איננו מאלצים את הלקוחות להמתין ולו יום אחד בכדי לקבל את השדרוג, ולקוחותינו גם אינם נדרשים לבצע שדרוגי גרסה כלשהם.
איך? קסם. בכל כניסה לאתר, שרת האתר פונה לשרתי המערכת ומבקש עדכונים. במידה וישנם, שרת האתר מקבל אוטומטית ומיידית את השדרוג, ובמהירות כזאת שזמן טעינת הדף כמעט אינו מושפע מהשדרוג. האתרים ממשיכים לתפקד כרגיל, הלקוח ובונה האתר אינם מטרדים כלל מענייני שדרוג ובדרך כלל אף אינם מודעים לו כלל.
ביצועים
כאשר אנו גולשים לדף באתר, שרת האתר מפעיל פונקציות שונות המובנות במערכת הניהול אשר בונות את תכני הדף ומייצרות את התיפקודים הדרושים לו, ולבסוף הדפדפן שלנו מקבל מהשרת את הדף על כל תכניו. רוב המערכות בנויות בצורה ג׳נרית שתתאים למגוון רחב ככל הניתן של יישומים ולכן בכל טעינת דף, השרת מבצע עבודה רבה של טעינה והפעלה של קבצים רבים ושונים של מערכת הניהול - רבים מהם ללא צורך שכן זו מערכת ג׳נרית ואמורה לכסות צרכים רבים ושונים. התוצאה הישירה היא איטיות משמעותית במהירות טעינת הדף, והתופעה מחמירה כאשר נדרש לטעון מספר רב של תוספים.תוספים רבים כוללים קוד javascript. תוספים רבים מופעלים בדרך כלל בו זמנית תוך עליית הדף ונוצרים עיכובים שונים ותקלות ויזואליות ואחרות כמו תמונות ואנימציות שמגמגמות זמן מה.
WaveLink על ספריותיה תופסת נפח אחסון קטן פי 4 מהממוצע, ומכילה את כל מה שהאתר צריך, אך בזמן טעינת דף אינה טוענת ואינה מפעילה דברים שהדף לא צריך. התוצאה היא מהירות טעינה גבוהה פי 2 יותר, על פי נסיונינו בהמרת אתרים ממערכות אחרות ל- WaveLink. ומאחר ואין תוספים, אין סקריפטים שונים המופעלים בו זמנית ומשפיעים זה על זה, אלא אנו קובעים את אופן הפעלת הסקריפטים, תזמונם וסדר הפעלתם באופן אופטימלי.
קוד פתוח
מערכות שונות בנויות בקוד פתוח, כלומר מתכנתים שונים בכל העולם מוסיפים את תרומתם לקוד המערכת. לטעמינו, מעבר לאפקט החברתי השיתופי הנאה כשלעצמו, אין לזה יתרונות נוספים. WaveLink מפותחת על ידי מפתחי פלאשלינק בלבד, תחת סטנדרטים זהים במבנה המערכת, בכל קובץ ובכל פונקציה. ומה היתרון עבור הלקוח? האם זה יעזור לו במקרה שמשהו אינו מתאים, אינו פועל או אינו תקין באתר שלו? לא.ריבוי תרומות המפתחים יוצר מבחר גדול של פונקציות ותוספים. אבל ככל שהמבחר גדול, לא יצליח לעולם לכסות כל צורך ספציפי של לקוח. אנו לא מאמינים במוצר שיכול לעשות ״הכל״ ועושים זאת אחרת: יש ל- WaveLink ספריות עשירות ומגוונות של פונקציות, תכונות וגאדג׳טים למיניהם. הלקוח של WaveLink מקבל התכונות וקוד שהוסב והותאם במדוייק לדרישותיו. אם אין, אנו יוצרים חדש. בדרך כלל מדובר בהסבה קלה ומהירה - אשר בדרך כלל אינה אפשרית במערכות אחרות.
תבניות עיצוב
בונה האתר והלקוח יכולים לבחור ולרכוש תבנית עיצוב הולמת מוכנה מתוך מגוון עצום של תבניות מוכנות, נהדרות ומדהימות.מערכות שנות מבוססות על תבניות עיצוב. רוכשים את תבנית התואמת לסוג המערכת ומתקינים אותה ומבצעים את ההגדרות הדרושות ויש אתר מעוצב! עד כאן הכל טוב ויפה.
אם הלקוח רוצה בידול, כלומר קווי עיצוב שונים מאלה המשותפים לכל כך הרבה תבניות? יש לאפיין את האתר באופן מדוייק ומפורט ולשכור את שירותיו של מעצב אתרים ולקבל עיצוב אישי - בדיוק כמו ההבדל בין הסתפקות בעיצוב דירה סטנדרטי המסופק על ידי הקבלן לבין שכירת מעצב פנים. אלא ברוב המערכות אפשרות ינוי תבנית העיצוב אינה קיימת, או דורשת התערבות מתכנת, שיכול לבנות קבצי סטייל (CSS) התואמים עיצוב ייחודי שבוצע על ידי מעצב אתרים. אלא שסטייל בלבד לא יספיק, כי במערכות אלה התבנית כוללת קבצי קוד רבים ושונים, והתאמת עיצוב אישי במקרים כאלה דורשת עבודת תכנות רבה ויקרה. בנוסף, שדרוג המערכת במידה וכולל קבצי סטייל שלא עודכנו לאחר העיצוב - הלך העיצוב, אופס. החלפת תבנית עיצוב לאחרת ברוב המערכות היא תהליך בעייתי, קשה ויקר.
מערכת WaveLink אינה מוגבלת לסוג מסויים, ויכולה לקבל תבניות עיצוב מוכנות מסוגים שונים - HTML, HTML5, CSS, SEO, כל תבנית של מערכות eCommerce העיקריות ואחרות ואף את מרבית תבניות וורדפרס, דרופאל ואחרות, לאחר התאמה קלה לסוגי האלמנטים במערכת. במקרה של עיצוב אישי, עדיין קיים הצורך לבנות את קבצי הסטייל המתאימים אבל זהו. שדרוגי המערכת לא יגעו לרעה בעיצוב, ואין תוספים שידרשו טיפול מיוחד. במעבר מתבנית עיצוב אחת לאחרת, נדרשת התאמת התבנית החדשה לתכני האתר. תכני האתר עצמם ניתנים להתאמה לעיצובי האלמנטים הרלוונטיים בתבנית החדשה. זה דורש עבודה מסויימת, וקטנה בהרבה ממה שנדרש במקרים אחרים.
גמישות מבנה הדפים ואוטומציה
רוב מערכות הניהול מאפשרות להכניס אלמנטים שונים למקומות המיועדים להם, ובמיוחד כשמדובר בתבניות מוכנות. זה מספק במקרה הפשוט בו האתר נשאר תמיד באותה מתכונת ובאותו מבנה.מה קורה כאשר הלקוח מבקש להוסיף באנר מיוחד בדף מסויים? או טופס במקום שלא יועד לכך מראש? או גלריה במקום אחר או בכל מקרה דומה? אפשרי, אבל דורש שינוי תבנית העיצוב לצורך זה, ובדרך כלל גם את קבצי הסטייל בעלות לא קטנה.
WaveLink בנוייה אחרת מכל מערכת אחרת הידועה לנו: תבניות הדפים מחולקות לגזרות בהתאם לארכיטקטורה והגיאומטריה של הדף. כל גזרה כזו יכולה להכיל כמות בלתי מוגבלת של אלמנטים מסוגים שונים. בכל גזרה ניתן לשלב מתוך סדרה של מודולים סטנדרטיים בסיסיים כמו קטעי תוכן, באנרים, כותרות, גלריות, תמונות, סרטונים, טפסים ואחרים. במקרים מיוחדים או מורכבים יותר, יהיו אלמנטים מעוצבים תואמים. בבניית האתר, אנו מוסיפים אלמנטים (סטנדרטיים או מעוצבים) לגזרות ההשונות ועורכים את תכניהם, כאשר אלמנט זהה יכול לקבל סוג עיצוב אחר במקום אחר ולהיראות אחרת לגמרי. באופן זה אנו יכולים להעביר או ליצור כל סוג אלמנט בכל מקום בכל דף, ובלבד שקיים עבורו העיצוב הרצוי לנו (או ליצור אותו במידה ואין).
שכפול אלמנטים לשימוש חוזר: הוספנו אלמנט במקום מסויים וקבענו את תכניו, למשל טופס הרשמה לניוזלטר, שנדרש להופיע באופן זהה בדפים אחרים באתר. פשוט נותנים שם לאלמנט המקורי (למשל ״טופס הרשמה לניוזלטר״). כעת ניתן להוסיף אותו בלחיצת כפתור בכל מקום באתר עם בתוכן זהה. שינוי תוכן באלמנט המקורי ישנה אוטומטית את כל האלמנטים המשוכפלים!. מבחינת חיסכון בעבודה - תכונה זו נמצאת במקום ראשון.
אוטומציה: סוגי אלמנטים שונים כמו תפריטים, פירורי לחם ואחרים נבנים אוטומטית על פי היררכיית הדפים באתר ועל פי הסדר בו הם מופיעים. הזזנו דף למקום אחר - התפריט יתעדכן אוטומטית. לא רוצים שדף מסויים יופיע בתפריט? פשוט מוחקים את ״תווית התפריט״ בהגדרות הדף... ועוד רבות וטובות.
תפעול המערכת
בהרבה מאוד מקרים שבדקנו אישית של אתרים שנבנו במערכות שונות, בעלי האתר או עובדיהם אינם יודעים לערוך בעצמם את תכני האתר. כאשר עולה הצורך בשינוי, הסרה או הוספת תכנים לאתר או בשינויים אחרים הקשורים לתוכן, הם פונים לבונה האתר המבצע את השינויים בתשלום. הסיבה לכך היא, שממשקי המשתמש בדרך כלל טכניים מאוד, אינם קלים להתמצאות והבנה ודורשים לימוד והבנה ממושכים של אופן פעולתם.WaveLink תוכננה לתפעול שוטף עבור כל אחד. כל מי שסל כישוריו כולל גלישה באינטרנט ועבודה עם תוכנות וורד או פאוור-פוינט, יכול לתפעל את WaveLink בקלות ולהגיע לשליטה מלאה במטלות יום-יומיות לאחר הדרכה טלפונית של חצי שעה. אין דבר כזה ״מומחי WaveLink״ כי אופי המערכת וממשק העריכה המקומית המתקדם הופך את המטלות לפשוטות ביותר: נכנסים למערכת עם הסיסמה והאתר עולה. עוברים לדף הדרוש, מאתרים את האלמנט הדרוש ועוברים עליו עם העכבר, ומקבלים תפריט פעולות - עריכה, מחיקה, העתקה, הדבקה, שכפול, שינוי מיקום, הוספת אלמנט חדש ועוד, ובוחרים מה רוצים לעשות. ממשק המערכת הוא בעברית ובאנגלית.
יש לכם קטלוג מוצרים? ניגשים לפריט קיים ועורכים אותו על המקום - משנים מחירים, תמונות וכל נתון אחר, או מעתיקים אותו ועורכים את האלמנט המועתק ו-הופ, יצרנו מוצר חדש בקטלוג זה.
לסיכום:
יכולנו לכתוב כאן מספר דפים נוספים עם השוואות בנושאים אחרים כמו ממשק משתמש בעברית/אנגלית, קטלוגים, אבטחה, SEO, ורבים אחרים. אבל מי שרוצה להבין את ההבדל, הבין. ומי שפתוח לשמוע על דברים חדשים, יתעניין ב WaveLink. וכמה התענוג עולה? כ-20% - 30% פחות מהמקובל (כי גם לנו זה יותר קל). וכגוף המתמחה בפיתוח תוכנה, דלתינו פתוחה תמיד לסיוע, ייעוץ ועזרה, אף במקרים המורכבים ביותר.נשמח לתת הדגמה אישית של WaveLink לכל מתעניין.
אנו מאמינים בחדשנות, ובמיוחד לסוגי חדשנות המשפרים איכות ומפשטים ביצוע מטלות, חוסכים זמן וכסף - ומאפשרים לנו להתמקד בעיקר, הלא הוא תכני האתר שלנו.
דוגמאות - WaveLink
תמונות מסך של מצבי עבודה שונים