Website upgrades & Custom made solutions

Smart video
Smart videowhere nothing else works...Watch it

Flash to HTML5, HTML5 apps
Flash to HTML5, HTML5 appsWhen the alternative exceeds the originalSee more

More solutions
More solutionsAnimations, 3D, flash, algorithms and moreLearn more
Smart video
Displays video based on frame segments and dedicated scripts, combining high quality with very fast loading and interaction between user and video.
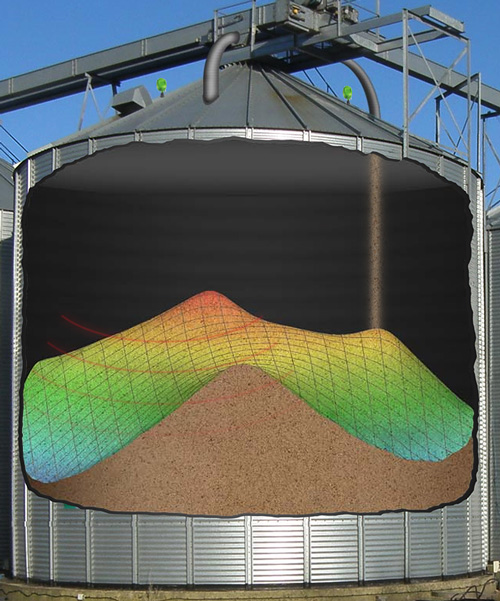
APM - Simulation of filling / emptying silo process
APM Automation develops and manufactures a unique system for accurate measurement of the amount of material stored in large silo containers. The containers are emptied and filled frequently and the system monitors and reports the current amount of material.
There is an essential need to "see" and understand the shape of the material surface inside the container, which of course, is not transparent. APM's sensors map the surface of the material accurately, creating a three-dimensional snapshot.
We were asked to create a silo filling-emptying process animation: a 40-second video that presents the analysis of the volume and surface of the material in the container in a detailed and precise manner, including a color gamut to mark heights and wireframe over the surface, accompanied by animations of filling jets and sensor signals illustrations. The video was intended to be displayed on the homepage of the company's website.
Standard MP4 video which covers these requirements would have reached tens of megabytes and would require a very long load time, in addition to the need to create multiple versions in different formats and store them for compatibility. There was a need for a solution that would, on the one hand, meet the quality requirements of the video, and on the other hand would give a maximum load time of 2 seconds before the start of playing.
In addition, there was a requirement to allow controlling of the timing of filling jets and their length, as well as timing of appearance of sensor signals.
The raw material we received included a series of screen shots of wireframe images of the material throughout the process. It was necessary to build Photoshop scripts for scanning the images, identifying the material and removing all the rest with interpolation corrections in different locations, cleaning existing wireframe lines, calculating the heights and adding color gamut, adding appropriate material graphics and matching them to the flow modes in filling and draining modes; creating correct shading and adding a section to display the material and how it flows - and everything must be automatic, because it is simply impossible to perform such manual work for a few hundreds of frames ... A scientific project in every respect.
It's easy to write, but when we finished writing the Photoshop scripts, we received beautiful, sharp and precise frames that were integrated with the smart-video scripts and underwent a number of optimizations.
Here is the result.
We were asked to create a silo filling-emptying process animation: a 40-second video that presents the analysis of the volume and surface of the material in the container in a detailed and precise manner, including a color gamut to mark heights and wireframe over the surface, accompanied by animations of filling jets and sensor signals illustrations. The video was intended to be displayed on the homepage of the company's website.
Standard MP4 video which covers these requirements would have reached tens of megabytes and would require a very long load time, in addition to the need to create multiple versions in different formats and store them for compatibility. There was a need for a solution that would, on the one hand, meet the quality requirements of the video, and on the other hand would give a maximum load time of 2 seconds before the start of playing.
In addition, there was a requirement to allow controlling of the timing of filling jets and their length, as well as timing of appearance of sensor signals.
The raw material we received included a series of screen shots of wireframe images of the material throughout the process. It was necessary to build Photoshop scripts for scanning the images, identifying the material and removing all the rest with interpolation corrections in different locations, cleaning existing wireframe lines, calculating the heights and adding color gamut, adding appropriate material graphics and matching them to the flow modes in filling and draining modes; creating correct shading and adding a section to display the material and how it flows - and everything must be automatic, because it is simply impossible to perform such manual work for a few hundreds of frames ... A scientific project in every respect.
It's easy to write, but when we finished writing the Photoshop scripts, we received beautiful, sharp and precise frames that were integrated with the smart-video scripts and underwent a number of optimizations.
Here is the result.
X
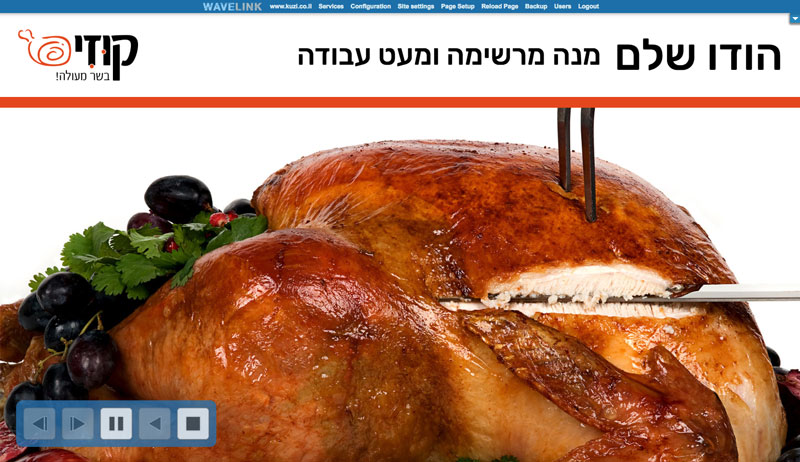
Kuzi - slide based smart video
Kuzy - a high-quality butcher shop in the Sharon and central regions - required to place screens at the company's branches, displaying videos showing various types of products in different variations of appetizing dishes, arranged in slides-like screens with transitional effects similar to Power Point.


Normally, such project wouldn't be complicated: the company provided high quality pictures and textual contents, the screens were skillfully designed by the indefatigable Noa Timur David and one only had to put everything into editing software and receive video.
But usually, life is not that easy.
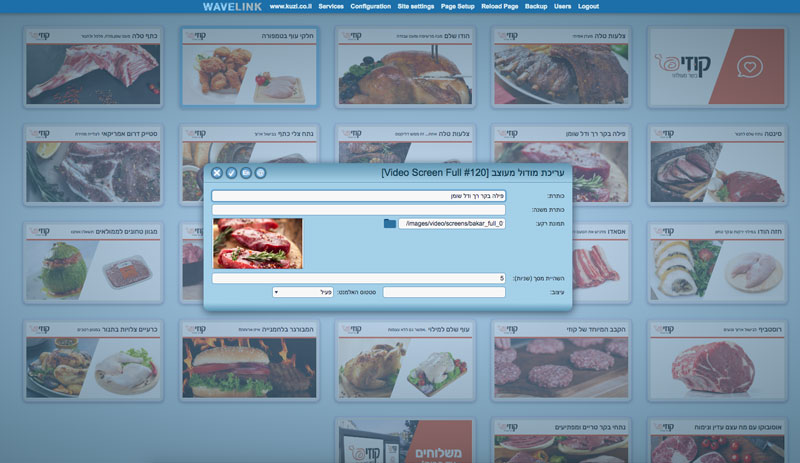
The requirement included a "little" catch: the customer should be able to edit the video on a computer at home or office, modify or add slides and content at will, and the updated video should be automatically displayed at the branches. For this purpose, an easy-to-use authoring tool is required in the Power Point style, as only few people have mastered professional editing software.
We decided to build the video using HTML5 and CSS3, and to stream the videos to the screens directly from branch-based computers connected to the Internet, thus achieving maximum quality. Thanks to the sophisticated preloader, the loading time is close to zero. The WaveLink system, which conveniently runs the company's website, received a Power Point - like add-on of a Slade editor. You can play the video, pause, fast forward or rewind, select a slide and enter edit mode. Templites have been built for different types of slides, with each templite defining characteristics of images, graphics, texts, animations, timings and transition effects.
The videos are now on display at Kuzy branches. Here is the result.
X
Flash to HTML5 conversions and HTML5 applications
The fantastic Flash platform that we used a lot in the past, is not supported on mobile devices - and gradually disappears from websites. At the same time, HTML5 technology is now well supported on mobile devices and in most modern browsers, providing suitable solutions for animation, graphics and other requirements.
We are involved in many projects of converting old Flash works to HTML5, or building new ones, from live and responsive banners through websites to interactive games and complex applications. HTML5 is a good alternative to most of the needs, and it also provides excellent compatibility with mobile devices - one of the main disadvantages of Flash. Animated banners, spectacular effects, good support for video and audio playback and much more.
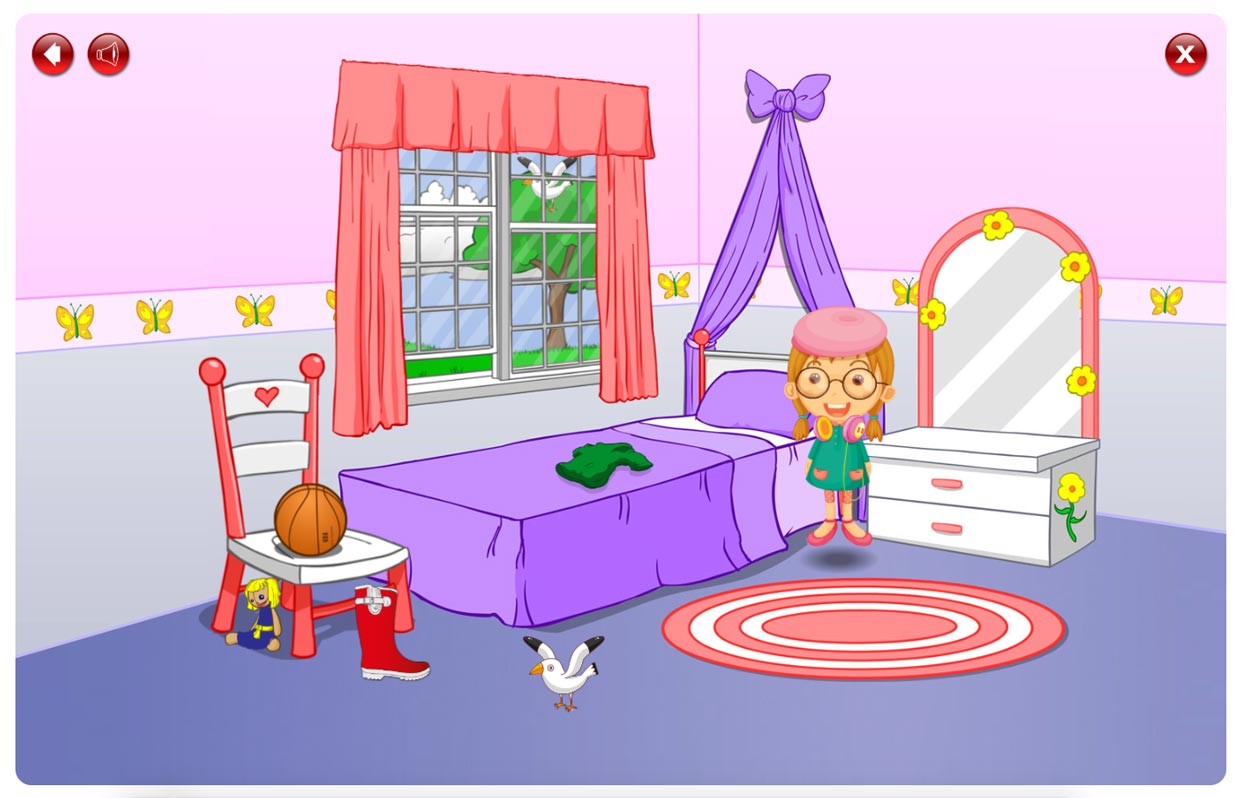
The following examples come from a series of educational games originally developed in Flash, which we converted to HTML5 - with many, various additions.
The following examples come from a series of educational games originally developed in Flash, which we converted to HTML5 - with many, various additions.
Other solutions
Dedicated animations, 3D, algorithms and others
Dedicated animations
Very often, the best way to present your idea is graphically. Although you have created well-written textual descriptions that convey the idea well, but ... the surfer has to read them, and it turns out that the average user assigns only a few seconds, and sometimes no more than a quick glance at the page before deciding that this page does not contain the information they are looking for - and switches the page. Perhaps they missed the ideal solution they require, but they will never know that. It has already been said that "there is nothing better than seeing."
And what is better than a graphic way? An animative way! A good picture that will present your idea is caught in the human brain in a blink of an eye compared to the considerable time required to read snippets. Indeed, one picture is worth a thousand words, but one animation is worth a lot of pictures. Motion instantly attracts the eye, and unlike a static image, animation shows a process so that in a few seconds you can transfer information that would require viewing many images and thinking for understand the differences, or even ten times as long to read a piece of text explaining the same process.
If, for example, we want to display the action of a certain application, we can of course fill out an entire page with explanations accompanied by screenshots. But in most cases, an animation that will periodically display a smart phone screen with animations describing the changes will achieve a much stronger effect and the surfer will get the idea very quickly. And if the screens are well designed and the animation is well built, we received a top-rated sales tool.
There are many different ways to create animations. We specialized in many of them. Depending on the needs and character of the animation, we will be able to choose the optimal way and even combine different ways to receive an impressive and smooth animation, effective and in a correct rhythm, and that will illustrate the idea to the surfer optimally.
And what is better than a graphic way? An animative way! A good picture that will present your idea is caught in the human brain in a blink of an eye compared to the considerable time required to read snippets. Indeed, one picture is worth a thousand words, but one animation is worth a lot of pictures. Motion instantly attracts the eye, and unlike a static image, animation shows a process so that in a few seconds you can transfer information that would require viewing many images and thinking for understand the differences, or even ten times as long to read a piece of text explaining the same process.
If, for example, we want to display the action of a certain application, we can of course fill out an entire page with explanations accompanied by screenshots. But in most cases, an animation that will periodically display a smart phone screen with animations describing the changes will achieve a much stronger effect and the surfer will get the idea very quickly. And if the screens are well designed and the animation is well built, we received a top-rated sales tool.
There are many different ways to create animations. We specialized in many of them. Depending on the needs and character of the animation, we will be able to choose the optimal way and even combine different ways to receive an impressive and smooth animation, effective and in a correct rhythm, and that will illustrate the idea to the surfer optimally.
Three dimension
 Sometimes, the solution that best serves the concept of the idea we want to present is a three-dimensional presentation. If we present a product, say an office chair with functions such as adjustment of the tilt of the seatback, lifting of the seat, changing the height of the armrests, and so forth - the presentation of the chair can not be better than a three-dimensional animation that illustrates the various functions when the user can yaw and spin the chair on the screen as he wishes using the mouse (or fingertips on a smart phone screen) and view the chair and functions from any angle.
Sometimes, the solution that best serves the concept of the idea we want to present is a three-dimensional presentation. If we present a product, say an office chair with functions such as adjustment of the tilt of the seatback, lifting of the seat, changing the height of the armrests, and so forth - the presentation of the chair can not be better than a three-dimensional animation that illustrates the various functions when the user can yaw and spin the chair on the screen as he wishes using the mouse (or fingertips on a smart phone screen) and view the chair and functions from any angle.This type of solution, beyond the fact of passing on the information to the user in the fastest and most accurate way, will also serve as an excellent sales tool.
We are highly familiar with the several technologies used to achieve such 3D displays, and we have chosen to specialize in those based on WebGL - which works directly on the computer's graphics engine and achieves great performance even in very complex cases. Such solutions can be used as a highly effective training tool for operating various devices, for displaying terrain and geographies, architecture, interior and exterior designs and many others. This solution involves a relatively large investment of work, but the result is overwhelming.
The example we chose to present here, to illustrate the power of the three-dimensional solution and its usability was not implemented by us, but it seems to be one of the best. This is a configuration tool that allows customers to characterize their own jewelry and choose different attributes.
Algorithms development and implementation
 Algorithms are required in cases where a system's behavior is dictated by a set of rules and sequences of actions that produce a desired result. Algorithms are used in advanced search engines, simulation of scientific concepts, various processes and more.
Algorithms are required in cases where a system's behavior is dictated by a set of rules and sequences of actions that produce a desired result. Algorithms are used in advanced search engines, simulation of scientific concepts, various processes and more.For example, a simple search box on a website will not require a special algorithm since the box receives a word or a sequence of words and searches for phrases that contain the requested word or sequence. On the other hand, an advanced search box will look for words similar to phonetic (not necessarily identical) of the words that make up the phrase, in whole or in part, in a different order than the original expression. The search algorithm rates each result found up to a certain threshold and sorts the results obtained by that ranking, so that the results most similar to the original expression appear first.
You can see an example of such an advanced search box on the Goshen Theater website: www.tgoshen.com. The search module was developed by us and is a plug-in of the WaveLink system and can be adapted to various cases.