סמארט וידאו
הצגת וידאו מבוסס מקטעי פריימים וסקריפטים ייעודיים, המשלב איכות גבוהה עם טעינה מהירה מאוד ואינטראקציה בין המשתמש לסרטון.
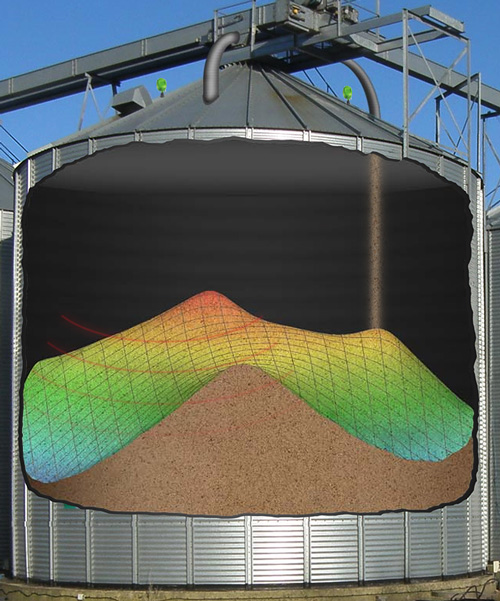
APM - סימולציה של תהליך מילוי / ריקון סילו
חברת APM Automation מפתחת ומייצרת מערכת יחידה במינה למדידה מדוייקת של כמות חומר המאוחסן במיכלים גדולים (סילו). המיכלים מרוקנים ומתמלאים לעיתים מזומנות והמערכת עוקבת ומדווחת מה כמות החומר במיכל.
קיים צורך מובהק ״לראות״ ולהבין את תצורת החומר בתוך המיכל, שכמובן איננו שקוף. החישנים של של APM ממפים את פני השטח של החומר בצורה מדוייקת, ויוצרים תמונת מצב תלת-מימדית.
התבקשנו ליצור אנימציה של תהליך מילוי - ריקון של סילו: סירטון וידאו באורך 40 שניות המציג את האנליזה של נפח החומר וצורתו בתוך המיכל בצורה מפורטת ומדוייקת, הכוללת סולם צבעים לציון גבהים ו-wireframe על פני השטח, בליווי אנימציות של סילוני מילוי והצגת אותות החיישנים. הסרטון יועד להצגה בדף הבית של אתר החברה.
סירטון MP4 סטנדרטי בנתונים הדרושים היה מגיע לנפח של עשרות מגבייטים ודורש זמן טעינה רב וכן הצורך ביצירת מספר גרסאות בפורמטים שונים ואחסונם לצורך תאימות. היה צורך בפיתרון שיאפשר, מחד, עמידה בדרישות האיכות של הסרטון, ומאידך יתן זמן טעינה מירבי של 2 שניות עד לתחילת הנגינה.
בנוסף, עלתה דרישה לאפשר בקרה על תיזמון סילוני המילוי ומשכם, וכן תזמון של הופעת אותות החישנים.
החומר הגלמי שקיבלנו כלל סדרת תמונות מסך של מתאר wireframe של סדרת מצבים לאורך התהליך. היה צורך לבנות סקריפטים בפוטושופ, שיסרקו את התמונות, יזהו את תצורת החומר ויסלקו את כל השאר תוך תיקונים אינטרפולטיביים במקומות שונים, ינקו את קווי ה wireframe, יחשבו את הגבהים ויוסיפו סולם צבעים, יוסיפו גרפיקות מתאימות ויתאימו אותן למצבי הזרימה במצבי מילוי וריקון, יבנו wureframe חדש, יצרו הצללות נכונות ויוסיפו חתך להצגת החומר ואופן זרימתו - הכל אוטומטי, כי פשוט אי אפשר לבצע עבודה ידנית שכזו עבור כמה מאות פריימים... פרוייקט מדעי לכל דבר.
קל לכתוב אבל בסיום עבודת הסקריפטים בפוטושופ היו בידינו פריימים יפים, חדים ומדוייקים, ששולבו עם סקריפטים של הסמארט וידאו ועברו מספר אופטימיזציות.
התוצאה לפניכם.
התבקשנו ליצור אנימציה של תהליך מילוי - ריקון של סילו: סירטון וידאו באורך 40 שניות המציג את האנליזה של נפח החומר וצורתו בתוך המיכל בצורה מפורטת ומדוייקת, הכוללת סולם צבעים לציון גבהים ו-wireframe על פני השטח, בליווי אנימציות של סילוני מילוי והצגת אותות החיישנים. הסרטון יועד להצגה בדף הבית של אתר החברה.
סירטון MP4 סטנדרטי בנתונים הדרושים היה מגיע לנפח של עשרות מגבייטים ודורש זמן טעינה רב וכן הצורך ביצירת מספר גרסאות בפורמטים שונים ואחסונם לצורך תאימות. היה צורך בפיתרון שיאפשר, מחד, עמידה בדרישות האיכות של הסרטון, ומאידך יתן זמן טעינה מירבי של 2 שניות עד לתחילת הנגינה.
בנוסף, עלתה דרישה לאפשר בקרה על תיזמון סילוני המילוי ומשכם, וכן תזמון של הופעת אותות החישנים.
החומר הגלמי שקיבלנו כלל סדרת תמונות מסך של מתאר wireframe של סדרת מצבים לאורך התהליך. היה צורך לבנות סקריפטים בפוטושופ, שיסרקו את התמונות, יזהו את תצורת החומר ויסלקו את כל השאר תוך תיקונים אינטרפולטיביים במקומות שונים, ינקו את קווי ה wireframe, יחשבו את הגבהים ויוסיפו סולם צבעים, יוסיפו גרפיקות מתאימות ויתאימו אותן למצבי הזרימה במצבי מילוי וריקון, יבנו wureframe חדש, יצרו הצללות נכונות ויוסיפו חתך להצגת החומר ואופן זרימתו - הכל אוטומטי, כי פשוט אי אפשר לבצע עבודה ידנית שכזו עבור כמה מאות פריימים... פרוייקט מדעי לכל דבר.
קל לכתוב אבל בסיום עבודת הסקריפטים בפוטושופ היו בידינו פריימים יפים, חדים ומדוייקים, ששולבו עם סקריפטים של הסמארט וידאו ועברו מספר אופטימיזציות.
התוצאה לפניכם.
X
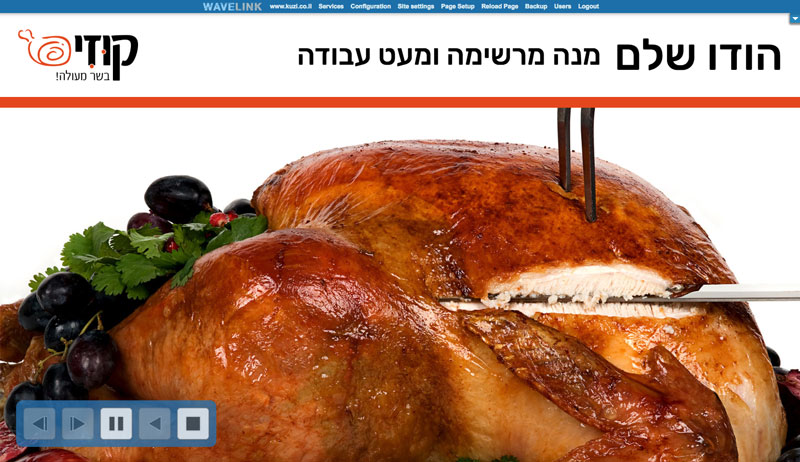
קוזי - סרטון פריים-וידאו מבוסס סליידים
קוזי - אטליז איכותי הפועל באיזור המרכז והשרון - ביקשו להציב בסניפי החברה מסכים שיציגו סירטונים המראים את המוצרים לסוגיהם בווריאציות שונות של תבשילים מעוררי תיאבון, מסודרים בשקפים עם אפקטים שונים בדומה לפאוור-פוינט.


אבל החיים בדרך כלל לא כאלה קלים.
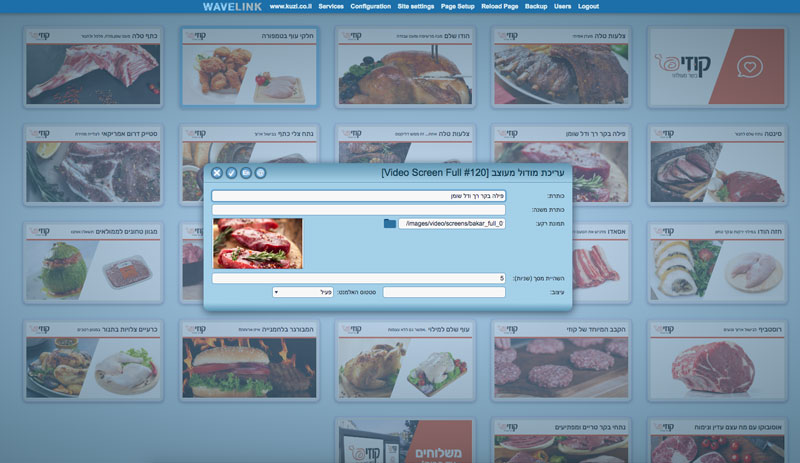
הדרישה כללה סעיף ״קטן״: הלקוח יוכל לערוך את הסרטון על מחשב בביתו או במשרד, לשנות או להוסיף סליידים ותכנים כרצונו, והסרטון המעודכן יוצג אוטומטית בסניפים. לצורך זה נדרש כלי עריכה קל לשימוש, בסגנון פאוור-פוינט, שכן רק מעטים שולטים בתוכנות לעריכת סרטים.
החלטנו לבנות את הסרטון באמצעות HTML5 ו-CSS3, ולהזין את הסרטונים למסכים ישירות ממחשבים הנמצאים בסניפים ומחוברים לאינטרנט, וכך גם תתקבל איכות מירבית. הודות ל preloader מתוחכם, זמן הטעינה כמעט אפסי. מערכת WaveLink, שלמרבה הנוחות גם מנהלת את אתר החברה, קיבלה תוספת של עורך סליידים, בדומה לפאוור-פוינט. ניתן לנגן את הסרטון, לעצור, להריץ קדימה או אחורה, לבחור שיקופית ולהיכנס למצב עריכה. נבנו טמפלייטים עבור סוגים שונים של סליידים, כאשר כל טמפלייט מגדיר מאפיינים של התמונות, הטקסטים, אנימציות, תזמונים ואפקטי מעבר שונים.
הסירטונים מוצגים כיום בסניפי ״קוזי״. התוצאה לפניכם.
X
המרות פלאש ואפליקציות HTML5
פלטפורמת Flash הפנטסטית ששימשה אותנו רבות בעבר, אינה נתמכת במכשירים ניידים - והולכת ונעלמת מאתרי האינטרנט. בד בבד, טכנולוגיית HTML5 נתמכת כיום הייטב במכשירים ניידים וברוב הדפדפנים החדישים, ומספקת פתרונות הולמים לדרישות אנימציה, גרפיקה ואחרות.
אנו מעורבים כיום בפרוייקטים רבים של המרת עבודות Flash ישנות ל-HTML5 או בניית מייצגים חדשים, החל מבאנרים מונפשים ורספונסיביים לאתרי אינטרנט וכלה במשחקים אינטראקטיביים ואפליקציות מורכבות. HTML5 מהווה חלופה טובה לרוב הצרכים, ובנוסף מאפשר התאמה מעולה למכשירים ניידים - אחד מחסרונותיו הבולטים של הפלאש. באנרים מונפשים, אפקטים מרהיבים, תמיכה טובה בניגון וידאו ואודיו ועוד ועוד.
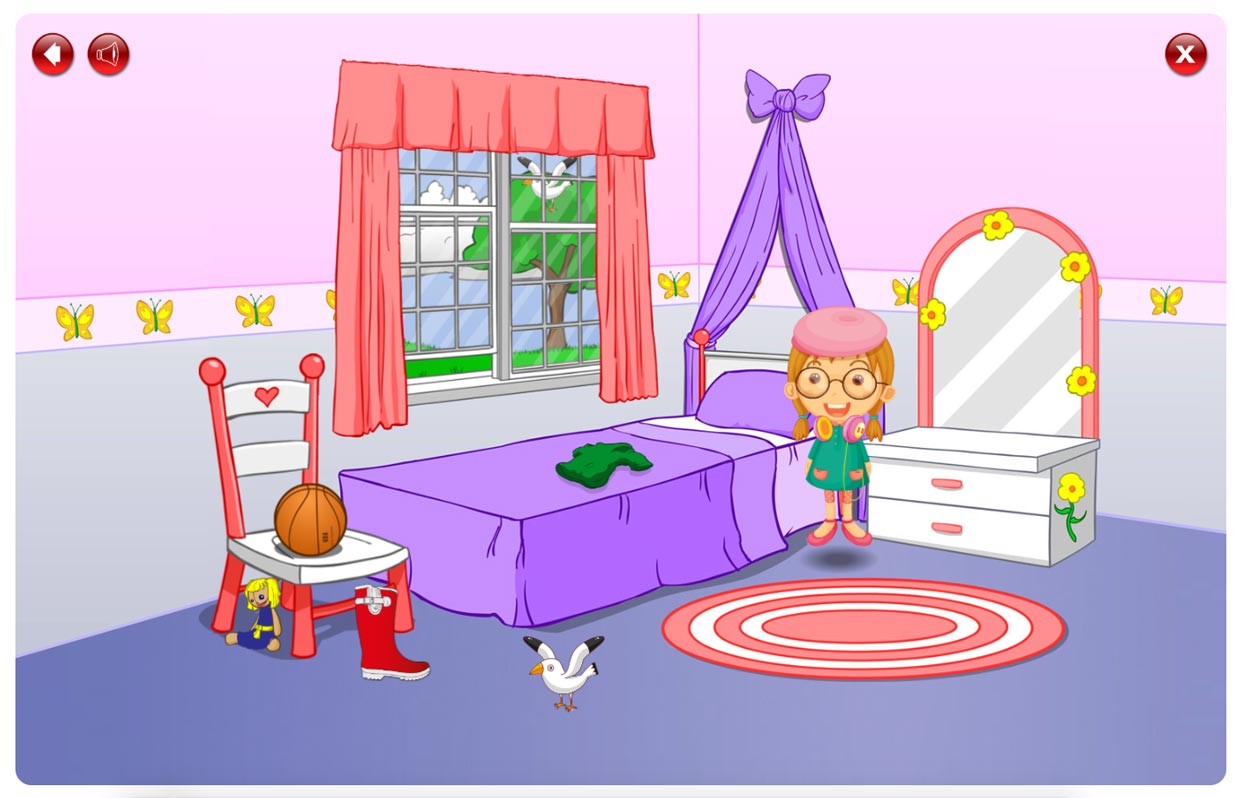
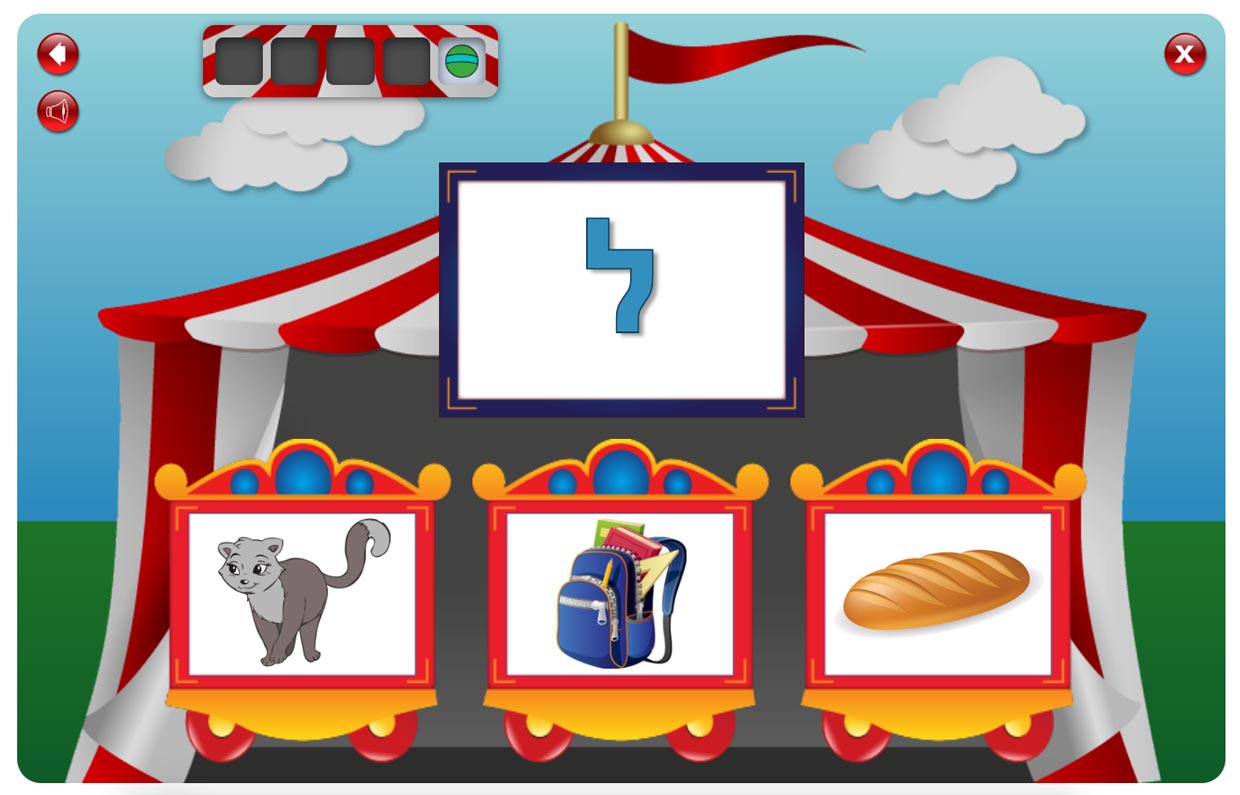
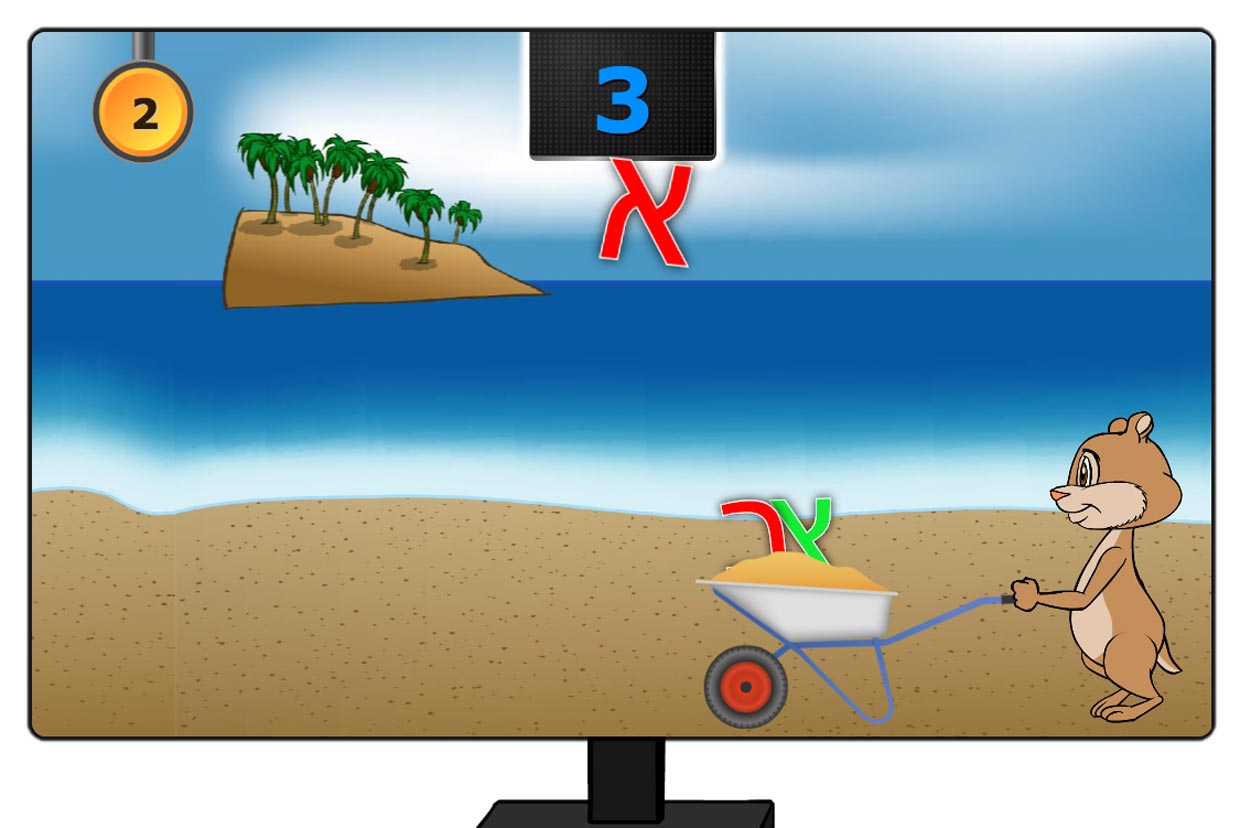
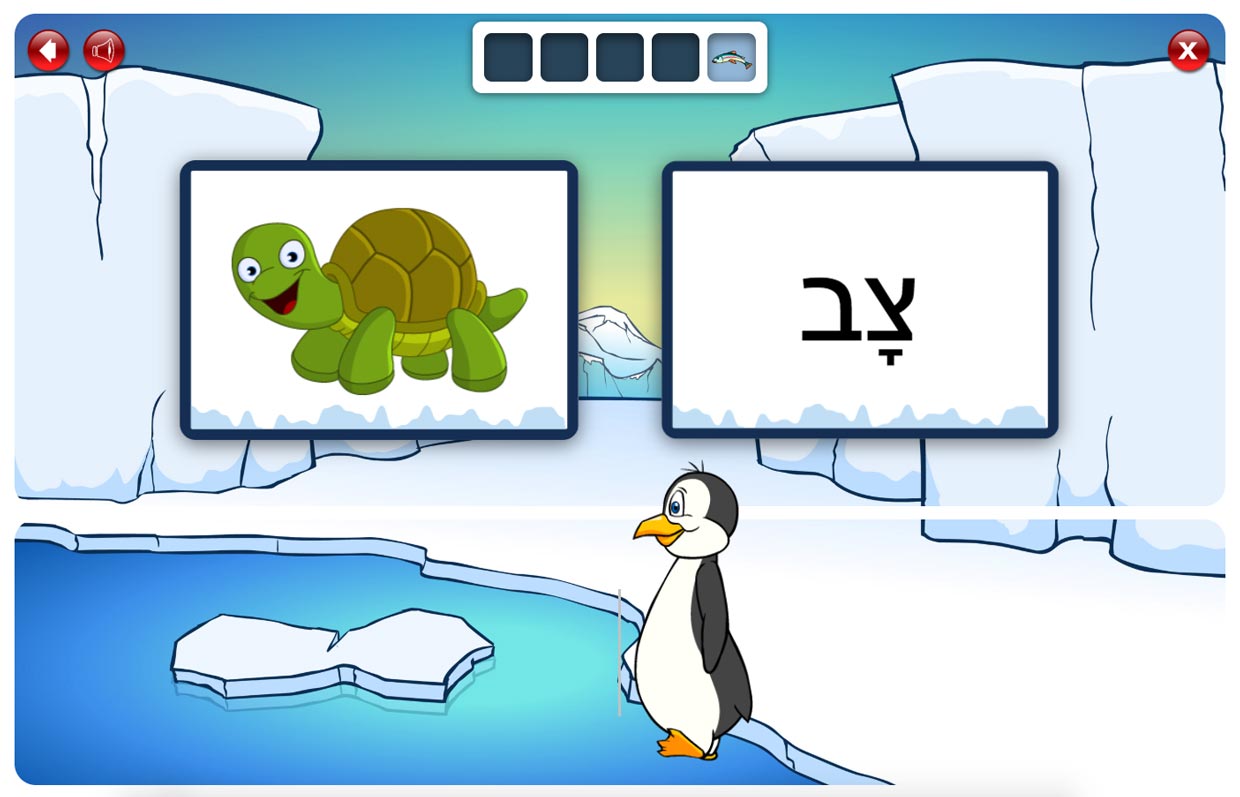
הדוגמאות הבאות לקוחות מתוך סדרה של משחקים חינוכיים שפותחו במקור בפלאש, ואשר המרנו ל-HTML5 - עם תוספות רבות ומגוונות.
הדוגמאות הבאות לקוחות מתוך סדרה של משחקים חינוכיים שפותחו במקור בפלאש, ואשר המרנו ל-HTML5 - עם תוספות רבות ומגוונות.
פתרונות נוספים
אנימציות ייעודיות, תלת-מימד, אלגוריתמים ועוד
אנימציות ייעודיות
לעיתים קרובות, הדרך הטובה ביותר להציג את הרעיון שלך היא גראפית. אמנם יצרת תיאורי טקסט ערוכים היטב וממצים המעבירים את הרעיון היטב, אלא ש... הגולש צריך לקרוא אותם, ומסתבר שהגולש המצוי מקציב שניות בודדות, לעיתים לא יותר מאשר מבט מהיר בדף לפני שהוא מחליט שדף זה אינו מכיל את המידע שהוא מחפש - ועובד הלאה. אולי פיספס את הפיתרון האידיאלי עבורו, אך הוא אינו יודע זאת. נאמר כבר ש ״אין טוב ממראה עיניים״.
ומה יותר טוב מדרך גראפית? דרך אנימטיבית. תמונה טובה שתציג את הרעיון שלך נתפסת במוח האנושי כהרף עין לעומת זמן לא מבוטל הנדרש לקרוא קטעי טקסט. אכן תמונה אחת שווה אלף מילים, אבל אנימציה אחת שווה הרבה מאוד תמונות. התנועה מושכת מיידית את העין, ובניגוד לתמונה סטאטית, אנימציה מראה תהליך, כך שבתוך שניות ספורות ניתן להעביר מידע שהיה דורש צפייה בתמונות רבות והשקעת מחשבה לצורך הבנת ההבדלים בינהן, או זמן ארוך פי עשר לקריאת קטע טקסט שיסביר את אותו תהליך.
אם לדוגמא נרצה להציג פעולה של אפליקציה מסויימת, נוכל כמובן למלא דף שלם בהסברים מלווים בתמונות מסך. אבל ברוב המקרים, אנימציה שתציג באופן מחזורי מסך טלפון חכם עם אינמציה המתארת את השינויים במסכי האפליקציה, נשיג אפקט חזק בהרבה והגולש יקבל את הרעיון מהר מאוד. ואם גם המסכים מעוצבים יפה והאנימציה בנוייה הייטב, קיבלנו כלי מכירה מהמעלה הראשונה.
ישנן דרכים רבות ושונות ליצור אנימציות. אנו התמחינו ברבות מהן. בתלות בצרכי האנימציה ובאופייה, נדע לבחור את הדרך האופטימלית ואף לשלב דרכים שונות לקבלת אנימציה מרשימה וחלקה, יעילה ובמקצב נכון וכזו שתמחיש את הרעיון לגולש באופן אופטימלי.
ומה יותר טוב מדרך גראפית? דרך אנימטיבית. תמונה טובה שתציג את הרעיון שלך נתפסת במוח האנושי כהרף עין לעומת זמן לא מבוטל הנדרש לקרוא קטעי טקסט. אכן תמונה אחת שווה אלף מילים, אבל אנימציה אחת שווה הרבה מאוד תמונות. התנועה מושכת מיידית את העין, ובניגוד לתמונה סטאטית, אנימציה מראה תהליך, כך שבתוך שניות ספורות ניתן להעביר מידע שהיה דורש צפייה בתמונות רבות והשקעת מחשבה לצורך הבנת ההבדלים בינהן, או זמן ארוך פי עשר לקריאת קטע טקסט שיסביר את אותו תהליך.
אם לדוגמא נרצה להציג פעולה של אפליקציה מסויימת, נוכל כמובן למלא דף שלם בהסברים מלווים בתמונות מסך. אבל ברוב המקרים, אנימציה שתציג באופן מחזורי מסך טלפון חכם עם אינמציה המתארת את השינויים במסכי האפליקציה, נשיג אפקט חזק בהרבה והגולש יקבל את הרעיון מהר מאוד. ואם גם המסכים מעוצבים יפה והאנימציה בנוייה הייטב, קיבלנו כלי מכירה מהמעלה הראשונה.
ישנן דרכים רבות ושונות ליצור אנימציות. אנו התמחינו ברבות מהן. בתלות בצרכי האנימציה ובאופייה, נדע לבחור את הדרך האופטימלית ואף לשלב דרכים שונות לקבלת אנימציה מרשימה וחלקה, יעילה ובמקצב נכון וכזו שתמחיש את הרעיון לגולש באופן אופטימלי.
תלת-מימד
 לעיתים, הפתרון שישרת באופן הטוב ביותר את אופי הרעיון שברצונינו להציג הוא הצגה תלת-מימדית. אם אנו מציגים מוצר, נאמר כיסא משרדי המשופע בפונקציות כמו כיונון הטיית המשענת, הגבהת המושב, שינוי גובה משענות הידיים וכדומה - אין טוב מהצגת הכיסא באופן תלת-מימדי, באנימציה הממחישה את הפונקציות השונות כאשר המשתמש יכול לסבסב ולעלרד את הכיסא על המסך כרצונו באמצעות העכבר (או באצבעות על מסך טלפון חכם) ולצפות בכיסא ובפונקציות השונות מכל זווית שיבחר.
לעיתים, הפתרון שישרת באופן הטוב ביותר את אופי הרעיון שברצונינו להציג הוא הצגה תלת-מימדית. אם אנו מציגים מוצר, נאמר כיסא משרדי המשופע בפונקציות כמו כיונון הטיית המשענת, הגבהת המושב, שינוי גובה משענות הידיים וכדומה - אין טוב מהצגת הכיסא באופן תלת-מימדי, באנימציה הממחישה את הפונקציות השונות כאשר המשתמש יכול לסבסב ולעלרד את הכיסא על המסך כרצונו באמצעות העכבר (או באצבעות על מסך טלפון חכם) ולצפות בכיסא ובפונקציות השונות מכל זווית שיבחר.פיתרון מסוג זה, מלבד העובדה שיעביר למשתמש את המידע באופן המהיר והמדוייק ביותר, הרי שגם בהיותו מרשים ומרהיב עין, ישמש כלי מכירה מצויין.
אנו מכירים היטב טכנולוגיות שונות המשמשות להשגת מצגי תלת מימד כאלה, ובחרנו להתמחות במיוחד באלו המבוססות על טכנולוגיית WebGL - הפועלת ישירות על המנוע הגראפי של המחשב ומשיגה ביצועים מדהימים, גם במקרים מורכבים מאוד. פתרונות מסוג זה יכולים לשמש היטב כאמצעי הדרכה יעיל ביותר להפעלת מכשירים ומתקנים שונים, להצגת פני שטח ומיצגים גיאוגראפיים, ארכיטקטורה, עיצובי פנים וחוץ ורבים אחרים. מדובר בהשקעה גדולה יחסית של עבודה, אבל התוצאה - מהממת.
הדוגמה שבחרנו להציג כאן כדי להמחיש את עוצמתו של הפיתרון התלת-מימדי והשימושיות שלו לא בוצעה על ידינו אבל כניראה אחת הטובות הקיימות. מדובר בקונפיגורטור המאפשר ללקוחות לאפיין בעצמם תכשיט ולבחור תכונות שונות שלו.
פיתוח ומימוש אלגוריתמים
 אלגוריתמים נדרשים במקרים בהם התנהגות מערכת מוכתבת על ידי סדרה של כללים ורצף פעולות המביאים לתוצאה רצוייה מסויימת. אלגוריתמים משמשים במנועי חיפוש מתקדמים, סימולציה של קונספטים מדעיים ותהליכים שונים ועוד.
אלגוריתמים נדרשים במקרים בהם התנהגות מערכת מוכתבת על ידי סדרה של כללים ורצף פעולות המביאים לתוצאה רצוייה מסויימת. אלגוריתמים משמשים במנועי חיפוש מתקדמים, סימולציה של קונספטים מדעיים ותהליכים שונים ועוד.לדוגמא, פיתרון של תיבת חיפוש פשוטה באתר אינטרנט לא יצריך אלגוריתם מיוחד מאחר והתיבה מקבלת מילה או רצף מילים ומחפשת באתר ביטויים המכילים את המילה או הרצף המבוקשים. לעומת זאת, תיבת חיפוש מתקדמת תחפש מילים דומות פונטית (לאו דוקא זהות) של המילים המרכיבות את הביטוי, כולן או חלק מהן ובסדר שונה מזה של הביטוי המקורי. אלגוריתם החיפוש נותן ״דירוג״ לכל תוצאה שאותרה עד לסף מסויים וממיין את התוצאות המתקבלות לפי דירוג זה, כך שהתוצאות הדומות ביותר לביטוי המקורי מופיעות ראשונות.
ניתן לראות דוגמא לתיבת חיפוש מתקדמת כזו באתר ״תיאטרון גושן״: www.tgoshen.com. מודול החיפוש פותח על ידינו והינו plug-in של מערכת WaveLink וניתן להתאמה למקרים שונים.